Frontend
CSS) 아이콘, 폰트 사이트
도전맨
2020. 11. 2. 23:59
반응형
아이콘 사이트
첫번째
Heroicons – Free Open Source SVG Icon Library
New MIT open source SVG icon library designed by Steve Schoger. Solid and stroke variants, one-click copy-paste, and Figma file. Built with Tailwind CSS.
heroicons.dev
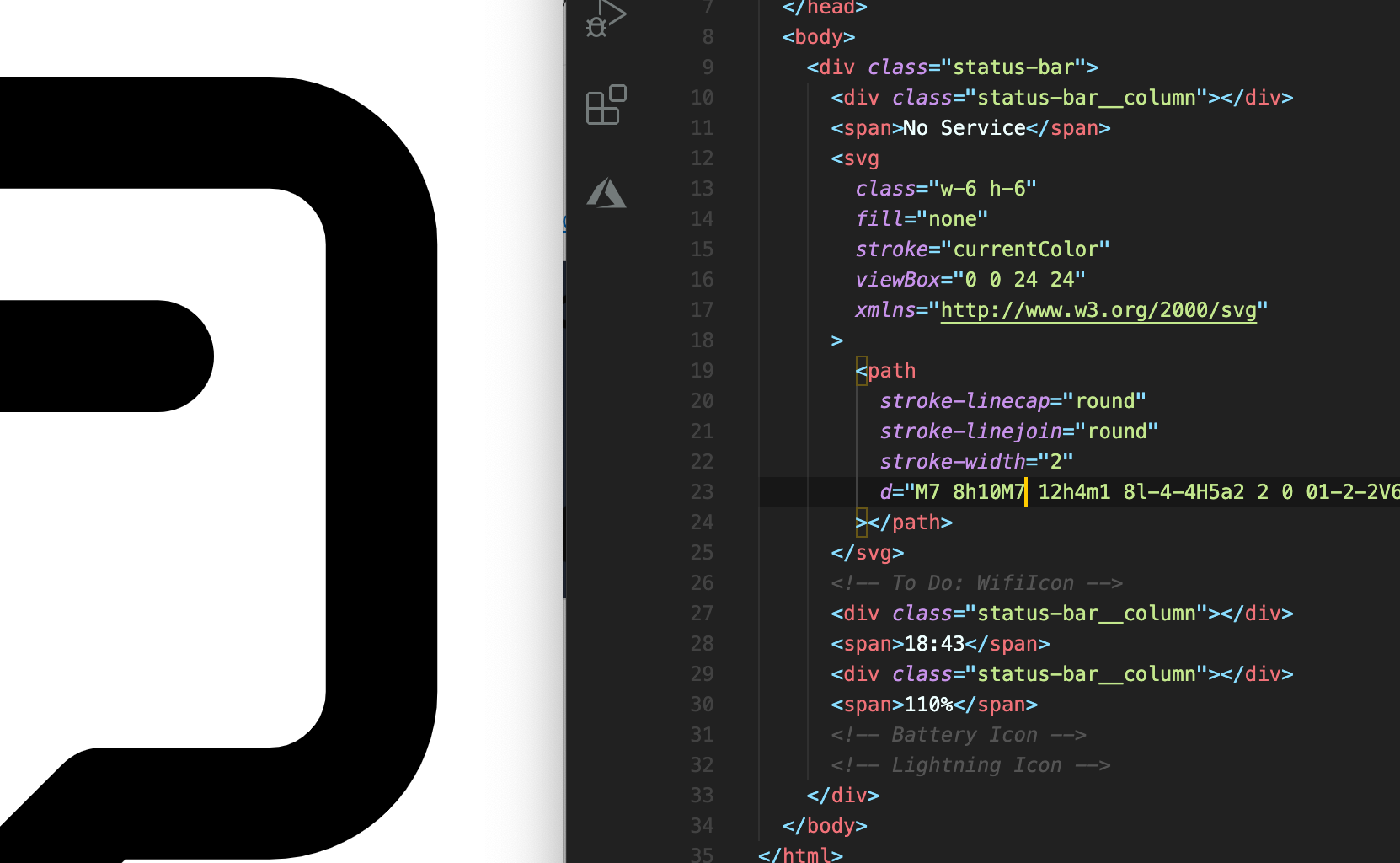
사용방법

그냥 에디터에 붙여넣기
CSS로 사이즈 등 변경하기
2번째
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
사용법
이메일 적기

이메일로 킷코드 받기

킷코드 열기

에디터 마지막 바디 닫기 직전 위치에 넣기

아이콘 검색 후 복사

원하는 위치에 붙여넣기

폰트
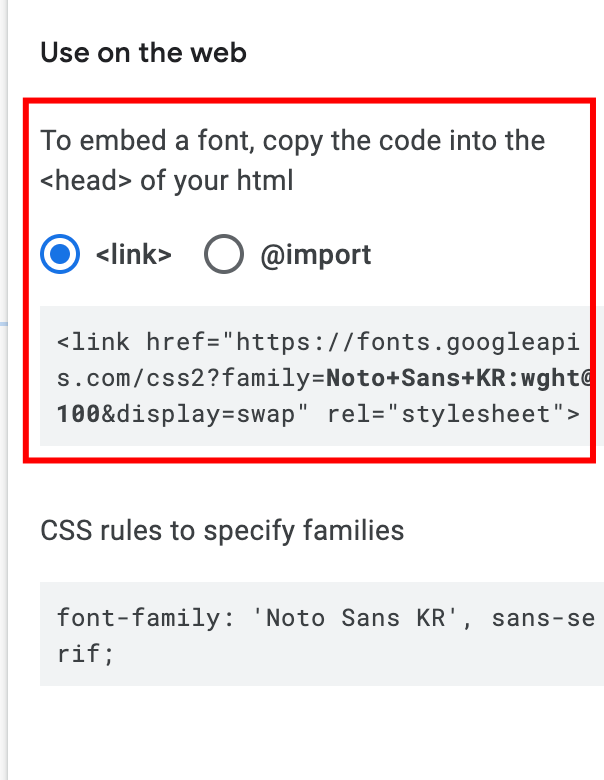
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
사용법






반응형