
Published 2022. 10. 20. 00:53
반응형
default, base font size 바꾸기
default 폰트사이즈는 16px이다. 전체를 바꾸려면?
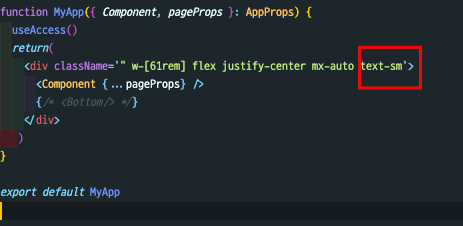
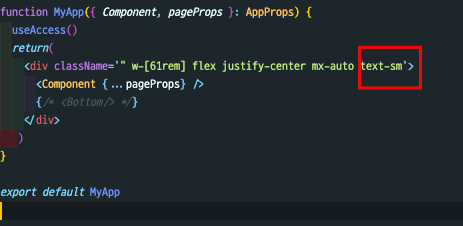
_app.tsx에 들어가서

여기를 바꿔준다
variable 추가

tailwind.config.js에 들어가서 추가
shadow customizing
shadow-[0_0px_13px_4px_rgba(224,224,224,1)]
_를 추가해서 위처럼 적기
참고 사이트
그림자 커스텀 마이징 사이트
https://html-css-js.com/css/generator/box-shadow/
rgba 변환
https://coding.tools/kr/hex-to-rgba
custom font, 폰트 추가, font add
참고 영상
https://www.youtube.com/watch?v=5xDVP02g9WQ&ab_channel=theItalianDev
참고 사이트
https://anyconv.com/ko/woff-to-woff2-byeonhwangi/
WOFF WOFF2 변환: 온라인에서 WOFF를 WOFF2로 변환하십시오
⭐ AnyConv는 5 성급 WOFF WOFF2 변환기입니다 ⭐ 온라인에서 woff를 woff2로 몇 초 안에 변환하십시오 ✅ 소프트웨어 설치가 필요하지 않습니다 ✅ 무료로 ✅ 완전히 안전합니다. WOFF를 WOFF2로 쉽게 변경
anyconv.com
global.css

tailwind.config.js

반응형