
반응형
설치
npx create-react-app {네임}
npm start
깃허브
레포지토리 만들기
git remote add origin {URL}
git add.
git commit -m'~'
git push origin master
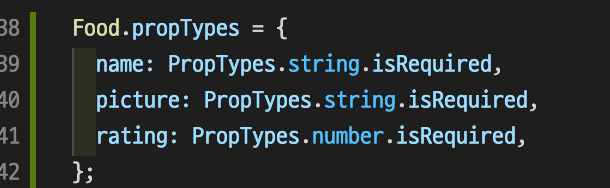
prop-types
특징
PropTypes 는 받은 데이터가 유효한 지 확인하는 데 사용할 수 있는 유효성 검사기의 범위를 내보냅니다. 이 예제에서는 PropTypes.string 을 사용합니다. prop에 유효하지않은 값이 전달되면 자바스크립트 콘솔에 경고가 노출됩니다. 성능상의 이유로 propTypes 는 개발 모드에서만 체크합니다.
개발 오류를 줄이기 위해 타입체크를 하는 것
설치방법
npm i prop-types


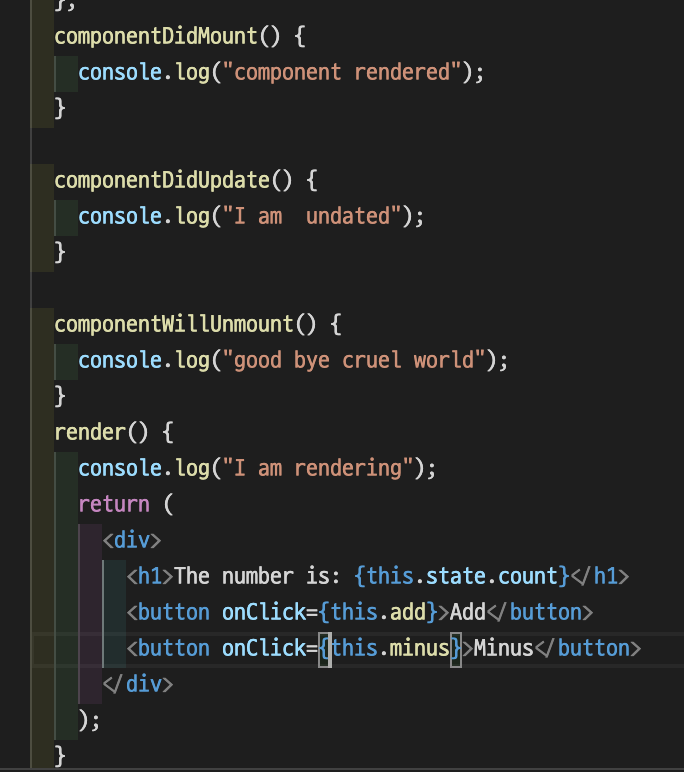
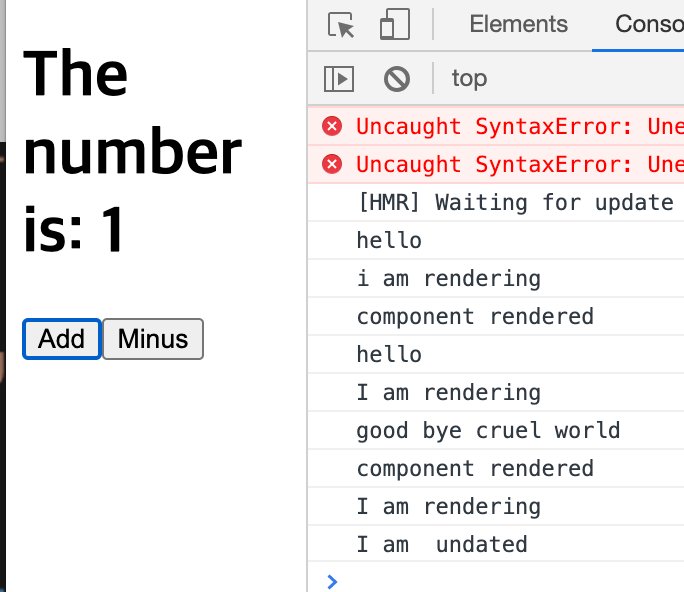
component life cycle


Axious
설치
npm install anxios

YTS
api의 일종
토렌트 다운할 때 쓰는 곳
링크: yts.mx/api
API Documentation - YTS YIFY
Official YTS YIFY API documentation. YTS offers free API - an easy way to access the YIFY movies details.
yts.mx
API Documentation - YTS YIFY
Official YTS YIFY API documentation. YTS offers free API - an easy way to access the YIFY movies details.
yts.mx
반응형
'Frontend > React & React.Native &Next.js' 카테고리의 다른 글
| 번외) React Native vs Native (0) | 2021.06.27 |
|---|---|
| react native) react native 준비, 시작, 특징 (0) | 2021.06.24 |
| 2) 리액트 lifecycle, state, event handling (0) | 2021.06.23 |
| 1) react 시작, 보조 프로그램 설치, 리액트 특징, 구현 특징 (0) | 2021.06.23 |
| react 특징, 장점들 (0) | 2021.03.28 |