
반응형
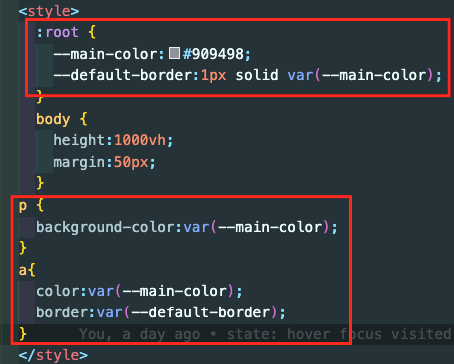
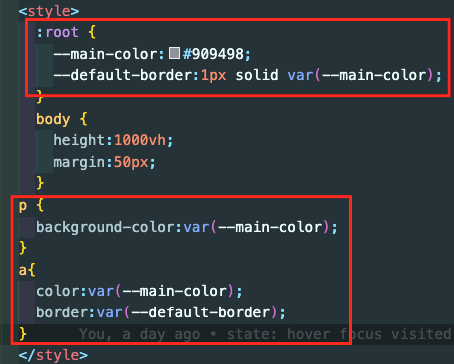
<style>
:root {
--main-color:#909498;
--default-border:1px solid var(--main-color);
}
body {
height:1000vh;
margin:50px;
}
p {
background-color:var(--main-color);
}
a{
color:var(--main-color);
border:var(--default-border);
}
</style>
규칙
1. -- 로 시작
2. 연결은 -로 해야한다.
3. 사용은 var('이름') 하기
반응형
'Frontend > HTML, CSS, DOM, jQuery' 카테고리의 다른 글
| grid item 움직이기 (0) | 2021.12.07 |
|---|---|
| CSS) Transition (0) | 2021.11.30 |
| State ( hover, focus, visited, active) (0) | 2021.11.29 |
| Pseudo Selector(수도 셀렉터) 모든 것 (0) | 2021.11.21 |
| CSS 레이아웃 센터 포지션 코드 (0) | 2021.10.09 |