
Published 2021. 12. 12. 17:22
반응형
issue

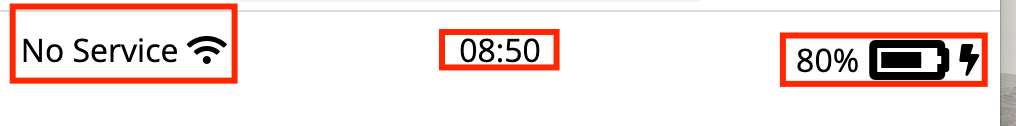
justify-content: space-between
플렉스를 써도 시간이 안 중앙이 안될 수도 있음
이유는 왼쪽과 오른쪽 div의 너비가 다르기 때문에
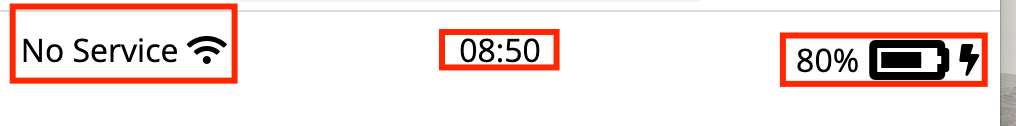
solution
style.css
.status-bar{
display:flex;
justify-content: center;
}
.status-bar__column{
width:33%;
}
.status-bar__column:nth-child(2){
display:flex;
justify-content: center;
}
.status-bar__column:last-child{
display:flex;
justify-content: flex-end;
}status-bar = [ status-bar_column 3개 ] 된 구조
반응형
'Frontend > HTML, CSS, DOM, jQuery' 카테고리의 다른 글
| CSS) navigation(네비게이션) 아래 위치에 고정 레이아웃 (0) | 2021.12.19 |
|---|---|
| CSS)레이아웃 중앙(가운데) 맞추는법 (0) | 2021.12.18 |
| CSS) BEM (Class 이름 네이밍 방법) (0) | 2021.12.12 |
| HTML) 주요 단축키 (0) | 2021.12.12 |
| CSS) Media Query(미디어쿼리) (0) | 2021.12.11 |