
Published 2022. 6. 11. 23:49
반응형
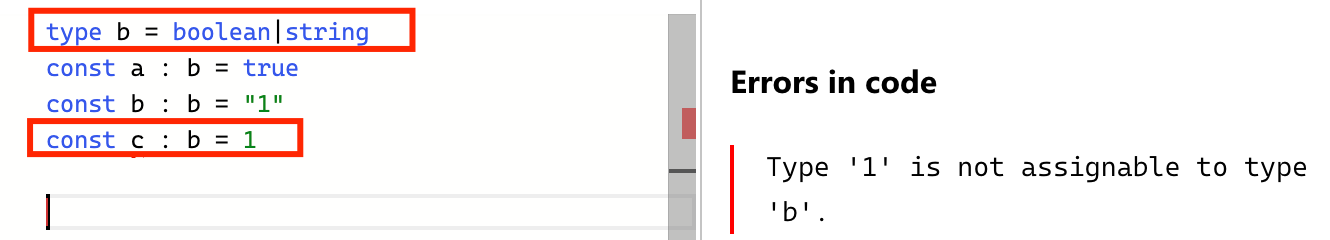
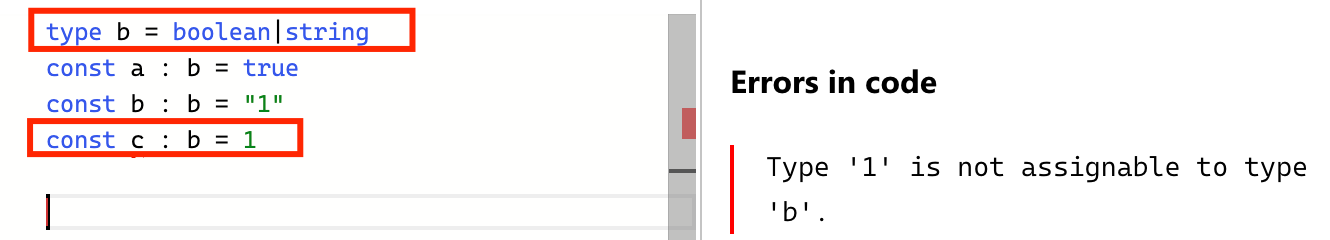
1.형식 만들기
const a : number = 1
const b : string = "1"
const c :bolean = true
const d : boolean | string = false

2. 형식 종류
Tuple
["nico", 12, true]
readonly
const player: readonly [string, number, boolean] = [ "nico", 1, true]
plyaer.push["123"] <- 에러
any
const a : any[] = [1,2,3,4]
undefined
? 으로 표시 가능
let a : undefined = undefined
type Player = { age?:number}
unknown
if 문으로 무슨 타입인지 체크하면 변수 사용 가능

맞는 방법

void

never
return 없이 에러를 일으키는 방법

마지막 부분은 에러일때 실행

반응형
'Frontend > HTML, CSS, DOM, jQuery' 카테고리의 다른 글
| 3. TypeScript(타입스크립트) Class (0) | 2022.06.13 |
|---|---|
| 2. TypeScript(타입스크립트) 함수의 type 사용, 다형성 (0) | 2022.06.12 |
| padding 때문에 사이즈 width가 더 커질때 'box-sizing' 주기 (0) | 2021.12.19 |
| CSS) navigation(네비게이션) 아래 위치에 고정 레이아웃 (0) | 2021.12.19 |
| CSS)레이아웃 중앙(가운데) 맞추는법 (0) | 2021.12.18 |