
반응형
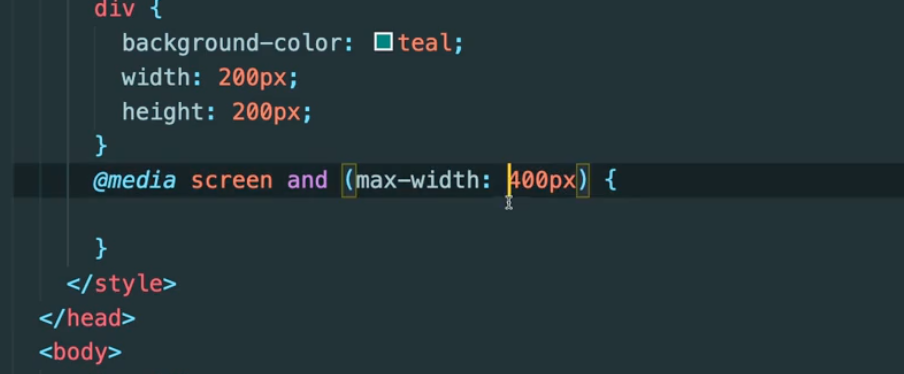
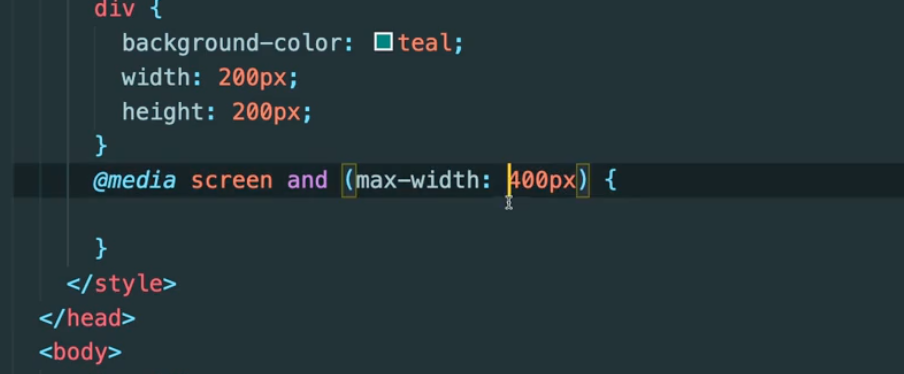
media queries 함수로 시작하기
맥스 너비가 400px 이하이면 켜짐



min-width and max-width 같이 주기

여러개 동시에 주기
아래처럼 하면 작동안됨
가장 밑에 것만 작동됨

아래처럼 해야 연속으로 작동

가로이면 작동

세로는 portrait
가로는 landscape
min-device-width

@media
@media CSS @규칙은 스타일 시트의 일부를 하나 이상의 미디어 쿼리 결과에 따라 적용할 때 사용할 수 있습니다.
developer.mozilla.org
@media print
@media screen 은 화면용
@media print 는 출력용

반응형
'Frontend' 카테고리의 다른 글
| Html) a 태그 (0) | 2020.11.03 |
|---|---|
| CSS) 아이콘, 폰트 사이트 (0) | 2020.11.02 |
| CSS) Animation (0) | 2020.11.01 |
| CSS) Transformations ( ++ 박스 라운드로 만들기) (0) | 2020.11.01 |
| CSS) Transitions (0) | 2020.11.01 |