
반응형
아이콘 사이트
첫번째
Heroicons – Free Open Source SVG Icon Library
New MIT open source SVG icon library designed by Steve Schoger. Solid and stroke variants, one-click copy-paste, and Figma file. Built with Tailwind CSS.
heroicons.dev
사용방법

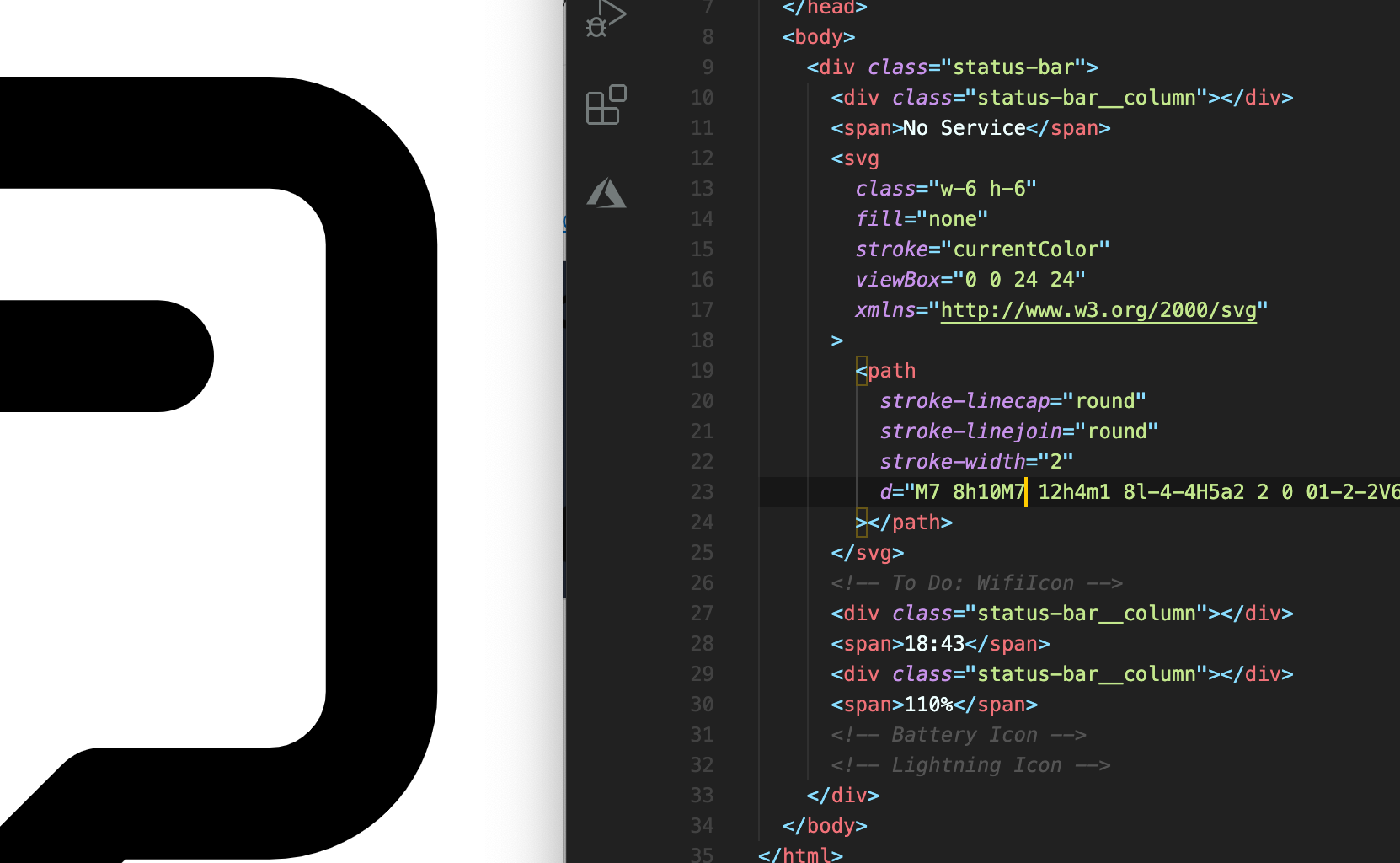
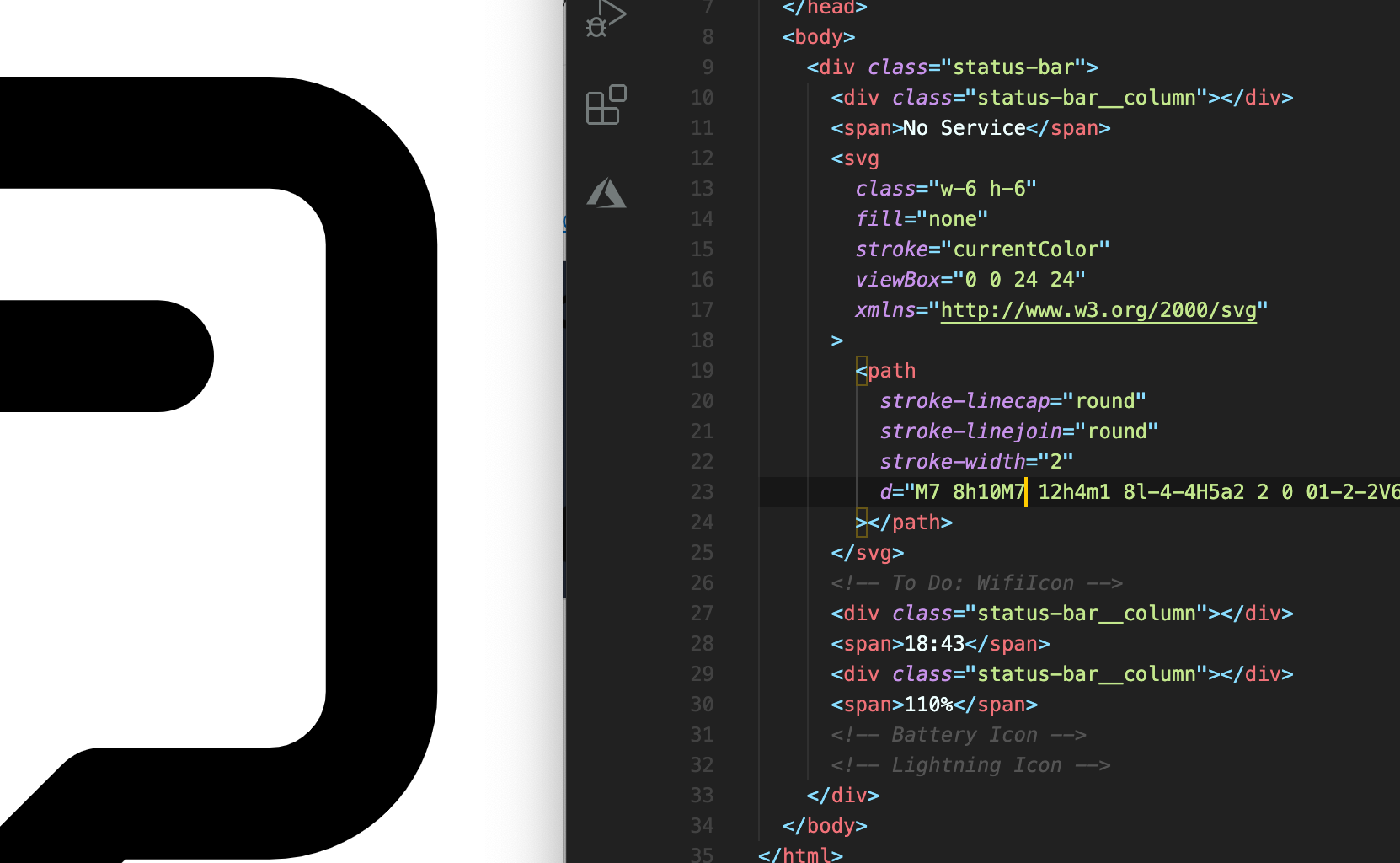
그냥 에디터에 붙여넣기
CSS로 사이즈 등 변경하기
2번째
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
사용법
이메일 적기

이메일로 킷코드 받기

킷코드 열기

에디터 마지막 바디 닫기 직전 위치에 넣기

아이콘 검색 후 복사

원하는 위치에 붙여넣기

폰트
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
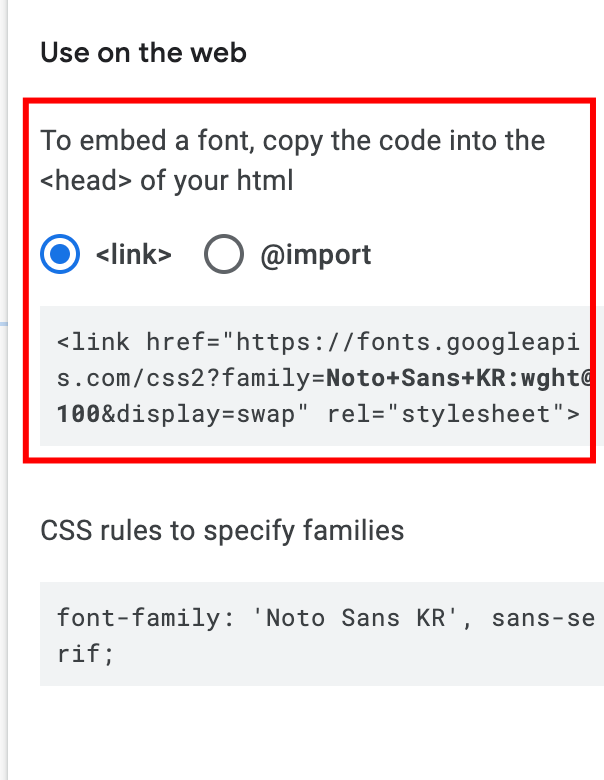
사용법






반응형
'Frontend' 카테고리의 다른 글
| CSS) 초기화(reset) 리셋 코드, 리셋 사이트 (0) | 2020.11.06 |
|---|---|
| Html) a 태그 (0) | 2020.11.03 |
| CSS) Media Queries (0) | 2020.11.01 |
| CSS) Animation (0) | 2020.11.01 |
| CSS) Transformations ( ++ 박스 라운드로 만들기) (0) | 2020.11.01 |