
반응형
왜 semantic 사용해야 하는지
코딩을 같이하는 개발자들과 브라우저에게 어떤 부분이 무엇을 의미하는지 알려주기 위해서 이다
특히, 브라우저가 만든 웹페이지를 좀 더 이해하게 해서 검색을 원활하게 돕기도 해준다.
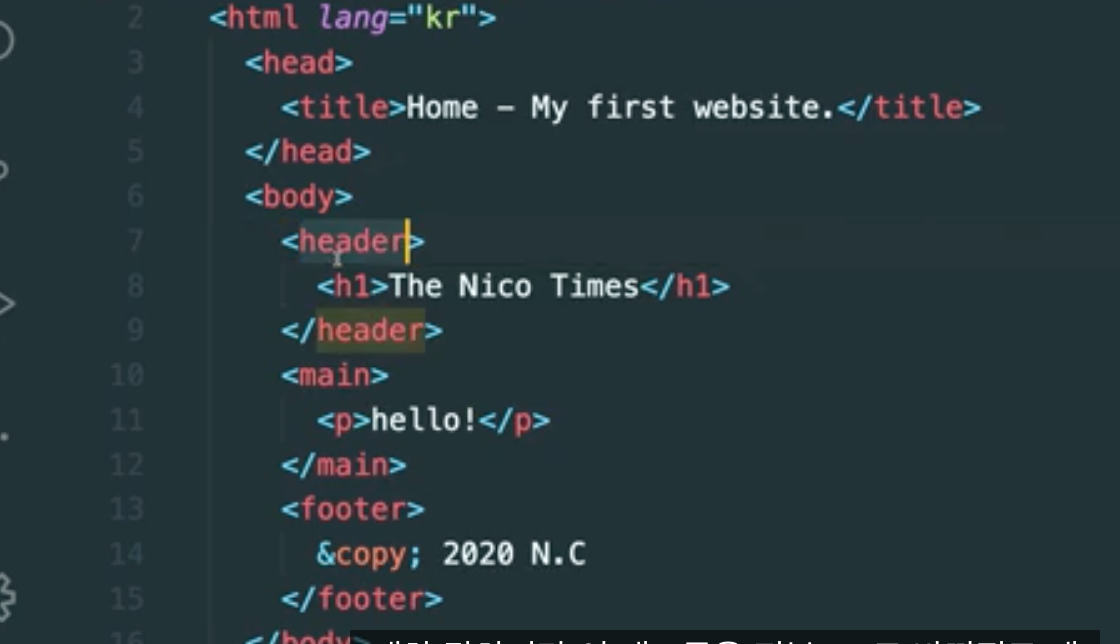
Semantic 의 예시로 이해

가장 큰 것고 제목인 것이
header
링크가 있는 목록이
navigation

오른쪽에 있는 것이 sidebar(aside)
내용이 article

기사를 담는 것이 article group
활용



여러가지 semantic 검색
링크 주소:developer.mozilla.org/ko/docs/Glossary/Semantics#HTML_%EC%8B%9C%EB%A7%A8%ED%8B%B1

반응형
'Frontend > HTML, CSS, DOM, jQuery' 카테고리의 다른 글
| HTML) sup tag, audio tag, input tag, label tag (0) | 2020.10.22 |
|---|---|
| HTML) html 선언, meta tag, radio tag (0) | 2020.10.22 |
| HTML) h tag, list tag, a tag(링크), img tag (0) | 2020.10.22 |
| DOM) DOM에서 노드가 있는지없는지 판별하기 'contains' (0) | 2020.10.11 |
| DOM) Dom 현재 시간 넣기 in javascript (0) | 2020.10.08 |