
Published 2020. 10. 22. 23:04
반응형
4. 기타 태그
1) sup tag


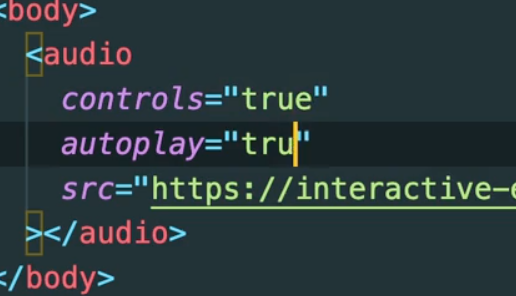
2) audio tag
src에 넣을 오디오 주소나 파일을 첨부한다.


audio tag에 control, autoplay를 사용하게 하려면 enabled를 넣어주면 된다

enabled 자리에 공백이거나 true를 쓰면 enabled의 기능과 같이 사용된다.


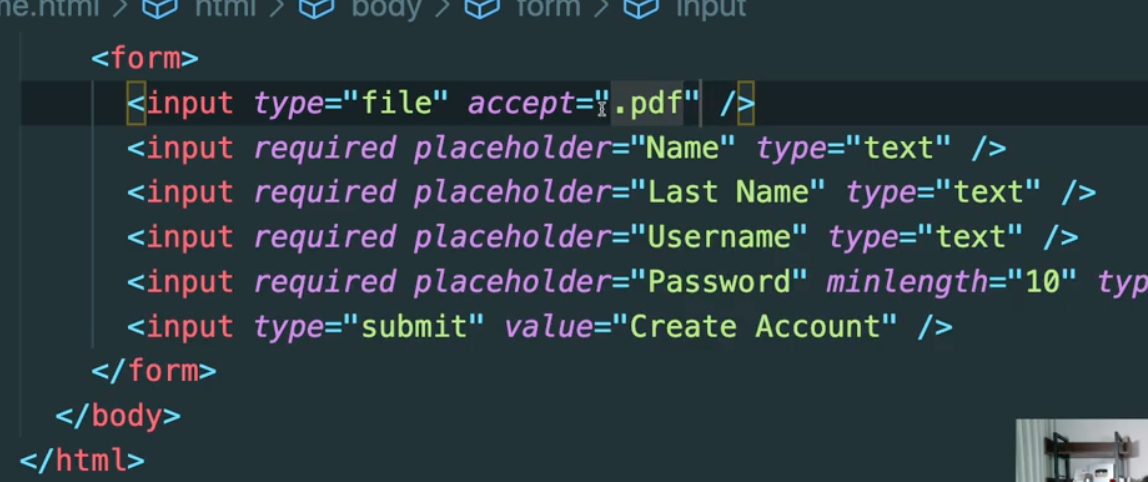
3) input tag
tag 정보 참고는 html mdn 검색하기
주소 링크: developer.mozilla.org/ko/docs/Web/HTML/Element

input에 타입 컬러

input 타입 텍스트

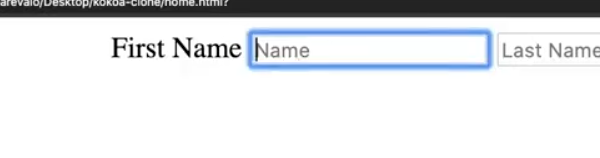
input placeholder


input 타입 submit은 placeholder처럼 하려면 value값을 넣어주기


required를 넣어줘서 반드시 입력하도록 할 수 있음


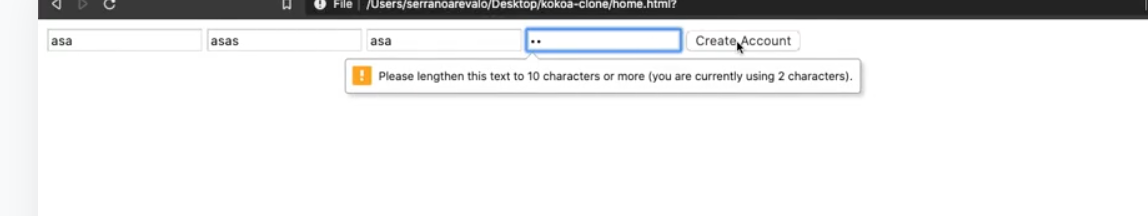
유효성검사 기능
ex) minlnegth = "10"
(10문자로 제한)


파일 첨부
input type="file"


첨부할 수 있는 파일형식을 제한 기능


모든 이미지 가능하도록 허용

선택해서 이미지

type = date


4) label 태그
label의 for 와 input의 id가 같아야 한다.
글씨만 클릭해도 입력창이 작동된다


반응형
'Frontend > HTML, CSS, DOM, jQuery' 카테고리의 다른 글
| CSS) block 과 inline, box 특징(margin, border, padding) (0) | 2020.10.25 |
|---|---|
| CSS) css 넣는 방법, 적용방법, box 종류 (0) | 2020.10.23 |
| HTML) html 선언, meta tag, radio tag (0) | 2020.10.22 |
| HTML) h tag, list tag, a tag(링크), img tag (0) | 2020.10.22 |
| HTML) HTML semantic 이해 (0) | 2020.10.19 |