
반응형
2. HTML 규칙
1) 선언으로 시작한다

2) HTML 태그로 열고 닫는다
head는 환경설정을 의미해서 보이지 않는다.
페이지에 관한 설정을 해준다
body는 내용을 담아서 보이는 것이다

3. Meta tag
밖에 보이는 내용 메타태그는 부가적인 정보라는 의미이다
메타 태그를 잘 사용하면 구글 등 검색창에 상위에 뜨게 할 수 있다.
표현할 수 없는 다른 정보를 메타태그로 나타낸다.
메타태그는 meta name과 meta content가 있다
meta charset은 HTML 문서의 문자 인코딩 방식을 명시한다.
명확히 안 해주면, 한글 등의 언어가 깨져서 나올 수 있다.
meta charset은 유니코드를 위한 문자셋인 보통 utf-8로 해준다.


그밖의 다양한 Meta tag
메타태그의 링크태그
link rel 은 페이지 아이콘 이미지 첨부

상단 페이지 제목 옆에 네플렉스 이미지 아이콘이 생겼다

sizes =" ~" 로 사이즈 조절도 가능

og:image는 카카오톡을 보낼 때 보여지는 이미지


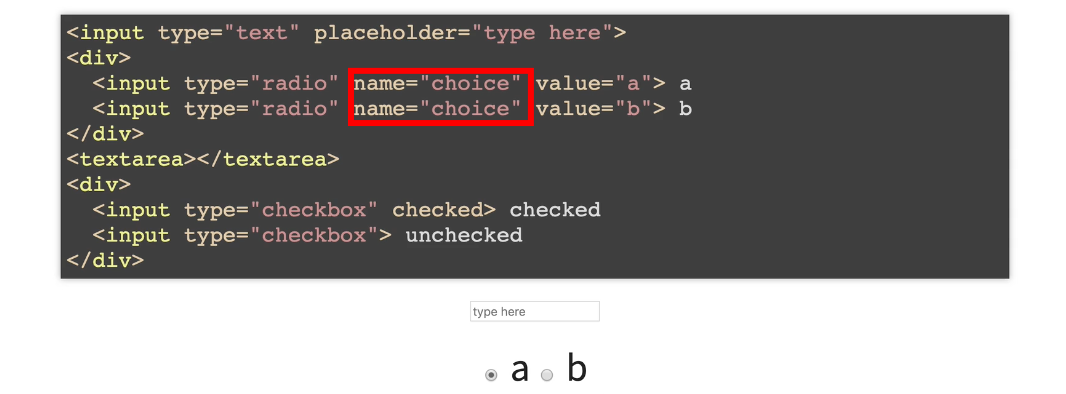
radio tag
cf) checkbox tag는 복수개, radio tag는 단수개 선택
단수개 기능을 하기 위해서는 name으로 그룹핑을 해줘야 한다

반응형
'Frontend > HTML, CSS, DOM, jQuery' 카테고리의 다른 글
| CSS) css 넣는 방법, 적용방법, box 종류 (0) | 2020.10.23 |
|---|---|
| HTML) sup tag, audio tag, input tag, label tag (0) | 2020.10.22 |
| HTML) h tag, list tag, a tag(링크), img tag (0) | 2020.10.22 |
| HTML) HTML semantic 이해 (0) | 2020.10.19 |
| DOM) DOM에서 노드가 있는지없는지 판별하기 'contains' (0) | 2020.10.11 |