
Published 2020. 10. 25. 23:40
반응형
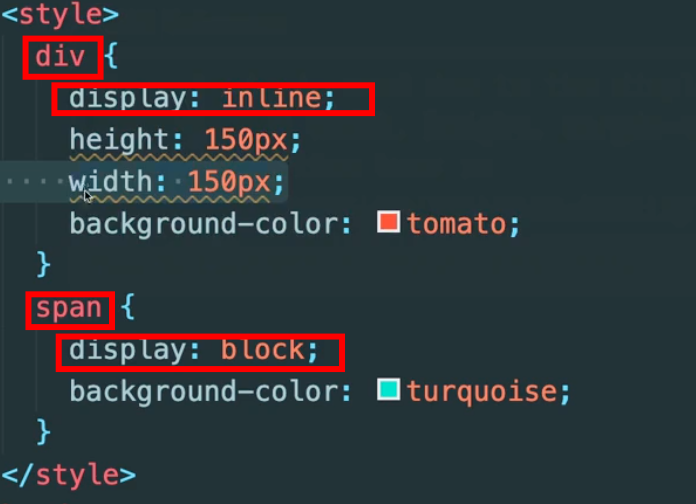
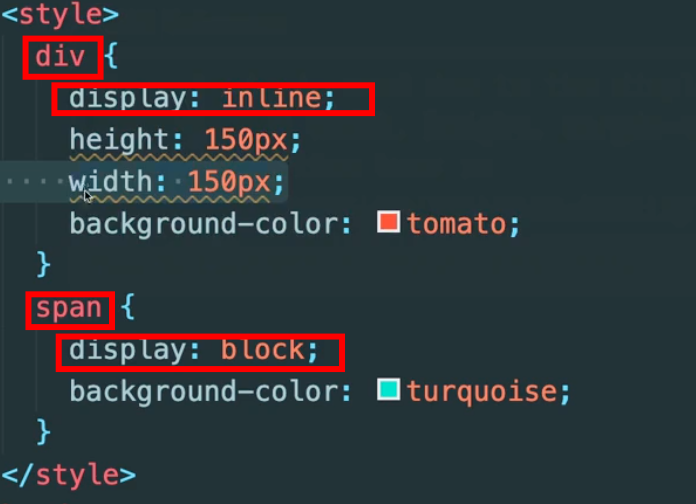
block 과 inline

div를 inline으로 하면 사라진다.
이유는 inline은 높이와 너비가 없기 때문이다
오리지널

내용물 없는 inline

내용 넣어주기

따라서 내용을 넣어줘야 보여진다
block은 box이고, inline 은 box가 아니다
box 특징
margin, border, padding 을 가지고 있다




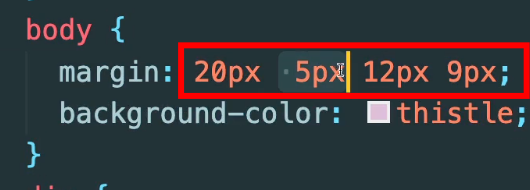
margin
위 아래 20px ,
좌우 15px

위 20,
오른쪽 5
아래 12
왼쪽 9

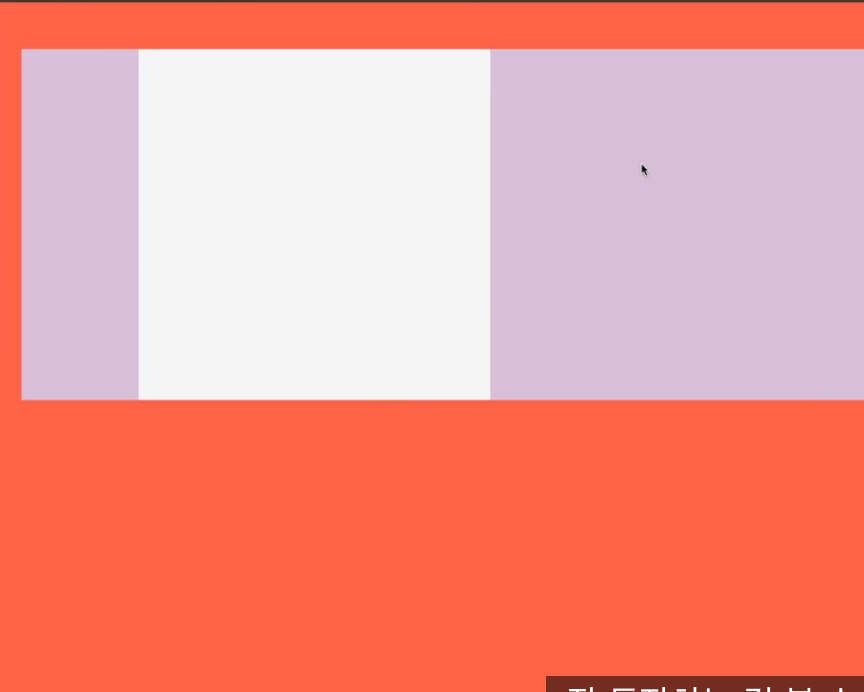
collapsing margins
위아래쪽만 일어나는 현상으로 위아래가 같으면 똑같이 인식해버림
흰 박스의 경계가 보라색 박스와의 경계가 같을 때 일어난다.
경계가 만나면 하나로 인식되는 것이다.

padding
해결방법은 패딩을 넣으면 된다

border
border 종류
border-style mnd 검색


* 는 전체를 의미한다

inline에도 border가 적용된다
반응형
'Frontend > HTML, CSS, DOM, jQuery' 카테고리의 다른 글
| DOM) Dom 이해 (0) | 2020.10.27 |
|---|---|
| CSS) position-fixed, relative, absolute (0) | 2020.10.26 |
| CSS) css 넣는 방법, 적용방법, box 종류 (0) | 2020.10.23 |
| HTML) sup tag, audio tag, input tag, label tag (0) | 2020.10.22 |
| HTML) html 선언, meta tag, radio tag (0) | 2020.10.22 |