
반응형
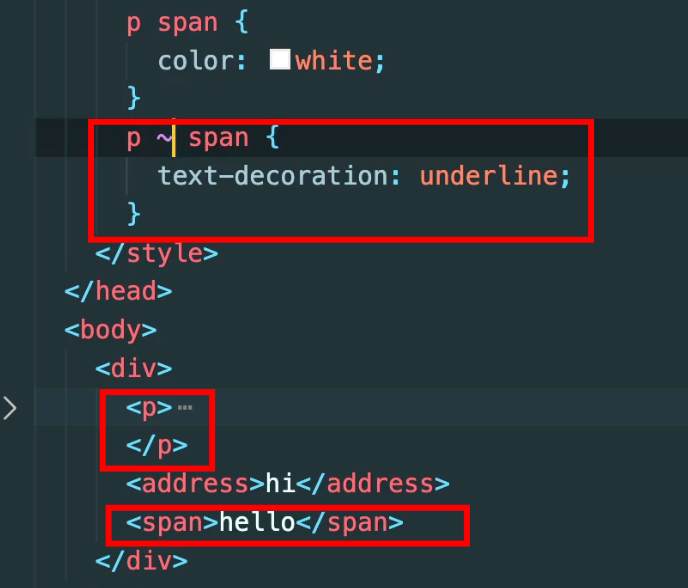
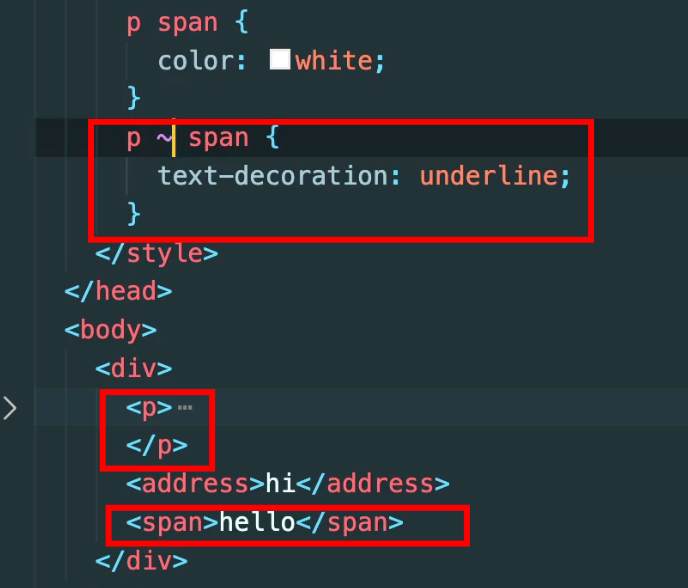
형제인데, 바로 옆이 아닌 것을 선택할 때

1) p span
2)p > span
3)p + span
4)p ~ span
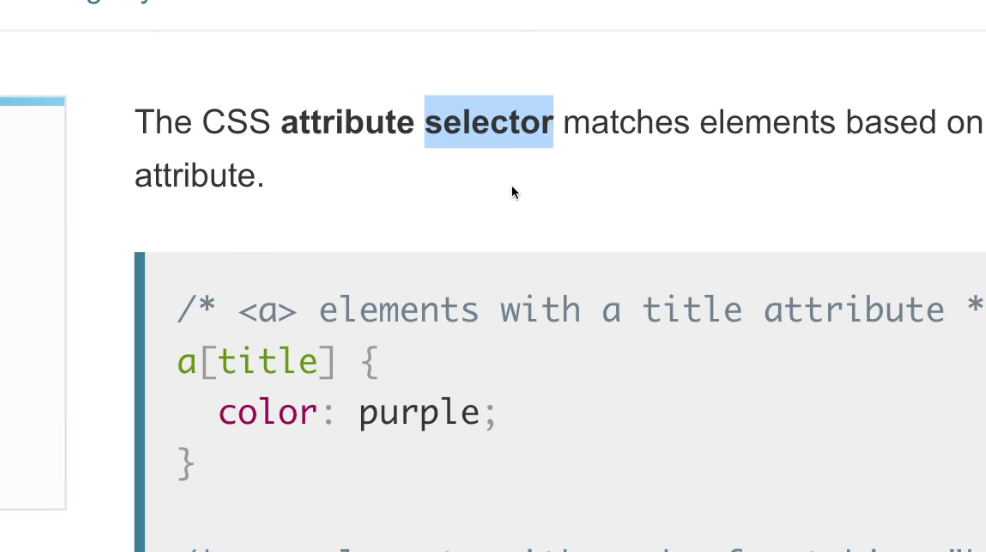
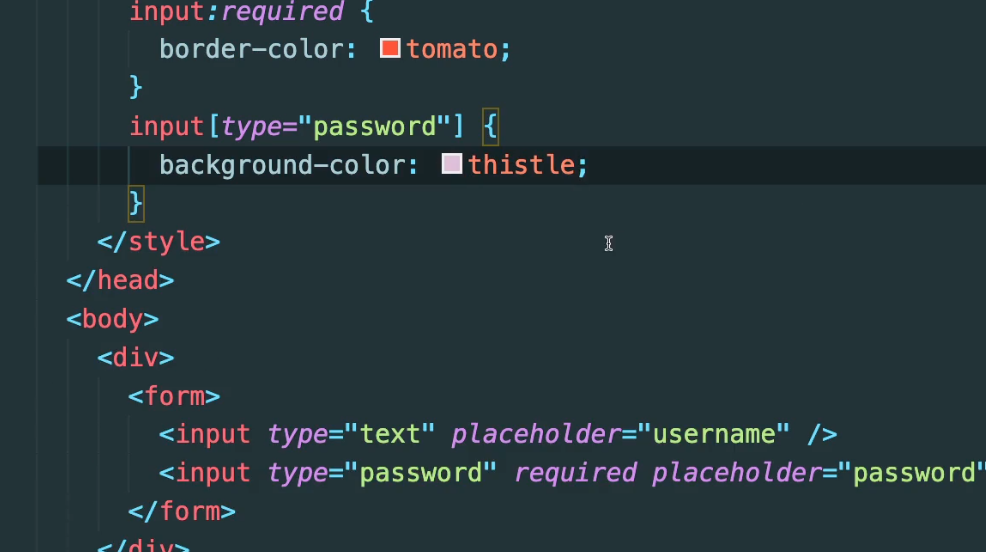
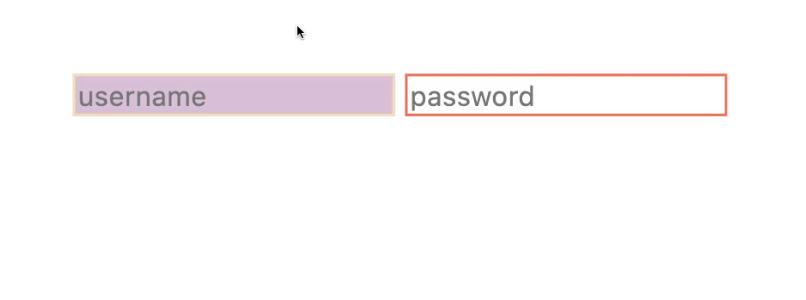
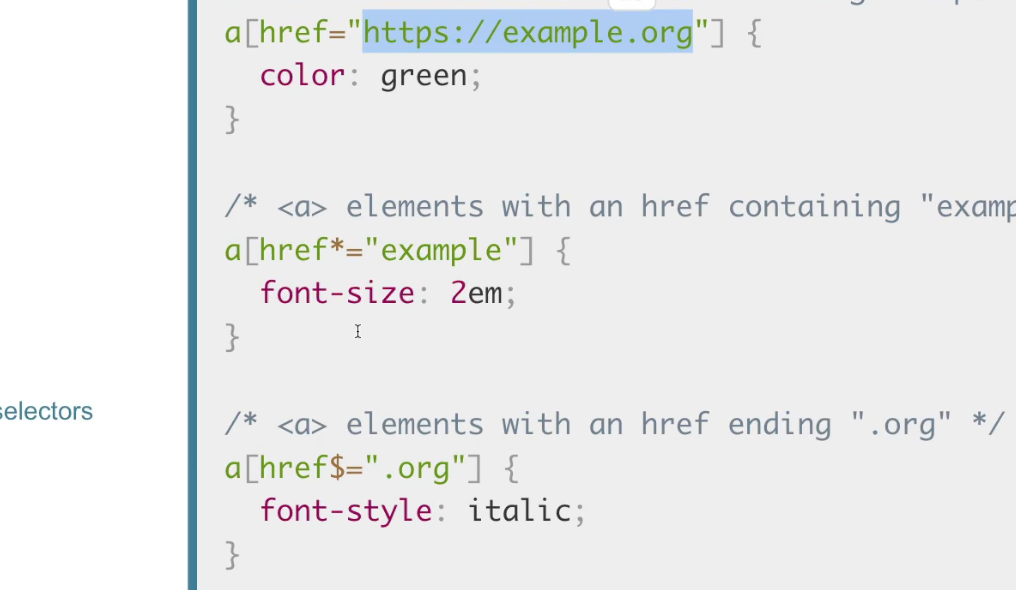
attribute selector

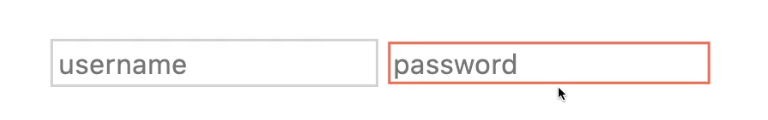
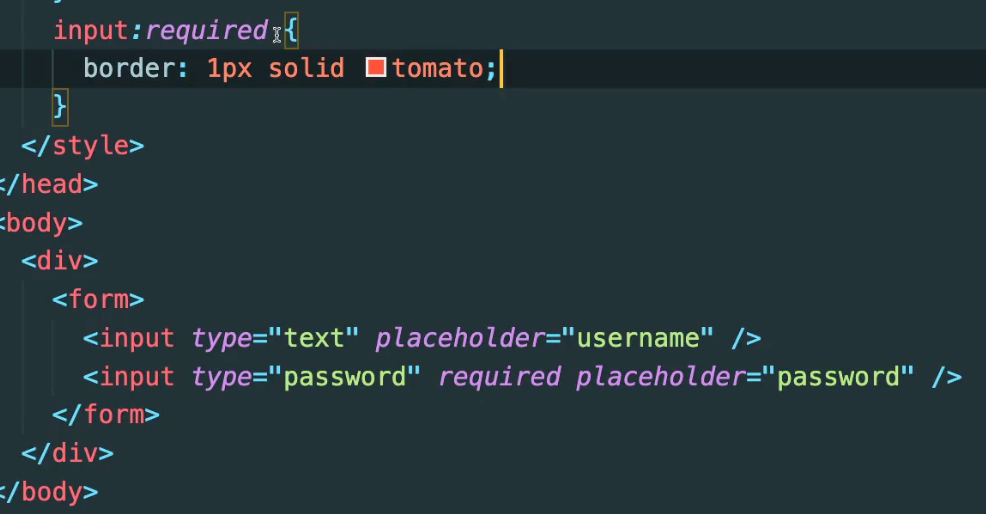
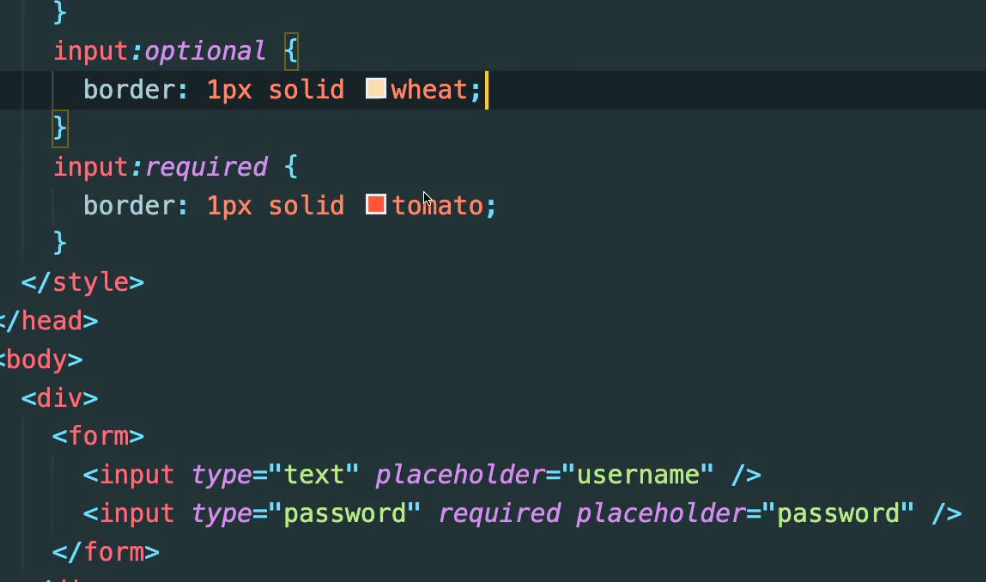
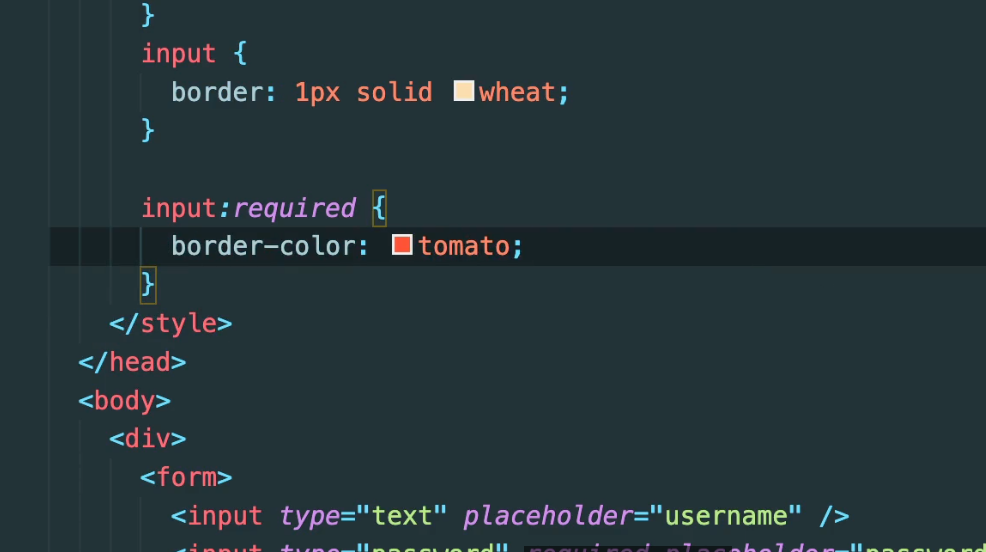
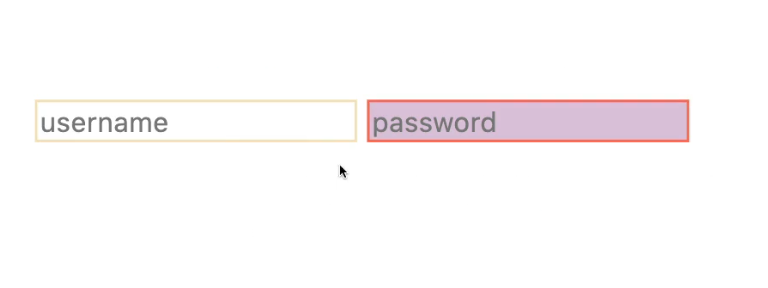
optional 과 required





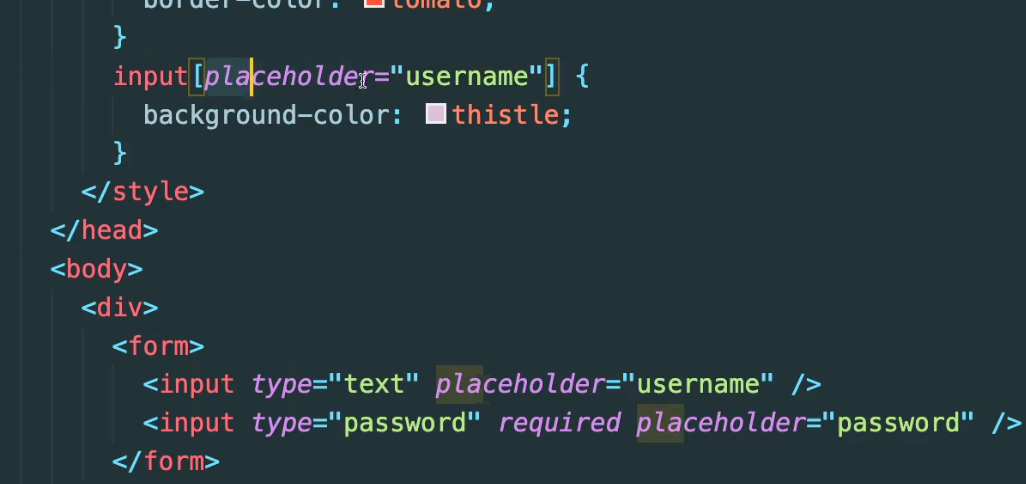
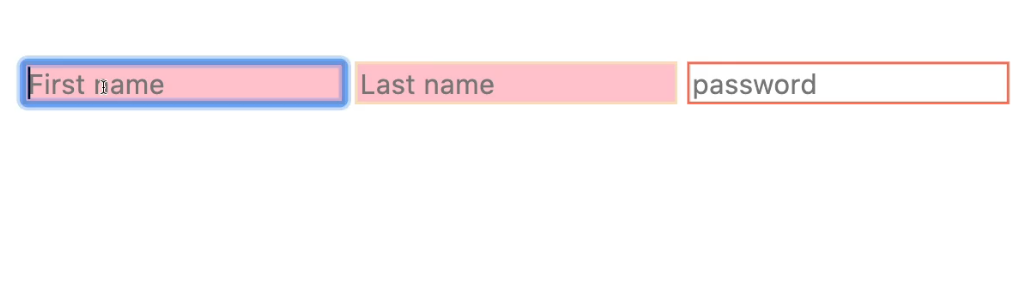
attribute




name이라는 단어를 포함한 모든 input
~ 는 contain 이라는 의미


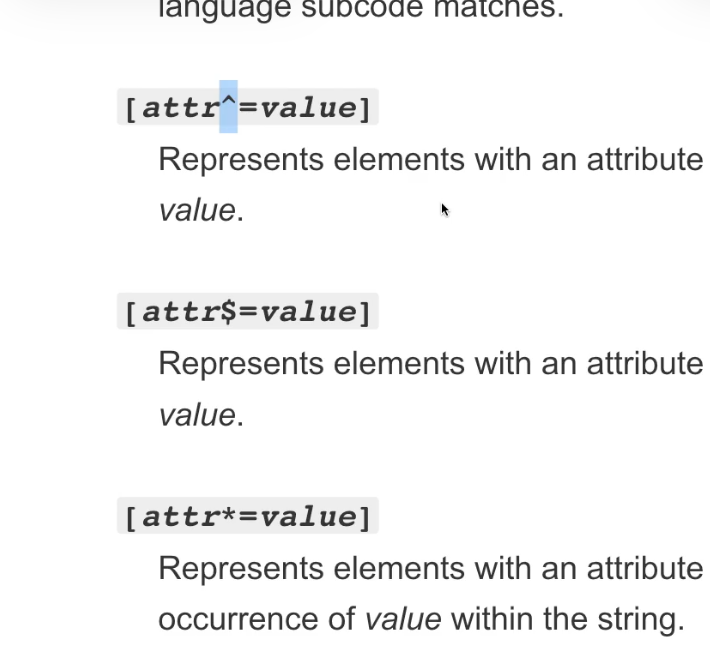
그밖에
* all, 또는 포함하는
~ contain
^ start (로 시작하는)
$ end ( 로 끝나는)


반응형
'Frontend' 카테고리의 다른 글
| CSS) pseudo selector -3 ( placeholder, selection, first-letter) (0) | 2020.10.30 |
|---|---|
| CSS) States (active, hover, focused, visited selector) (0) | 2020.10.30 |
| CSS) Combinator(부모, 형제, 자식 셀렉트) (0) | 2020.10.29 |
| CSS) Pseudo Selector ( first-child, last-child, nth-child(n), 2n selector) (0) | 2020.10.29 |
| CSS) flexbox-2 (0) | 2020.10.26 |