
반응형
부모 안에 있는 자식 태그를 선택할 때
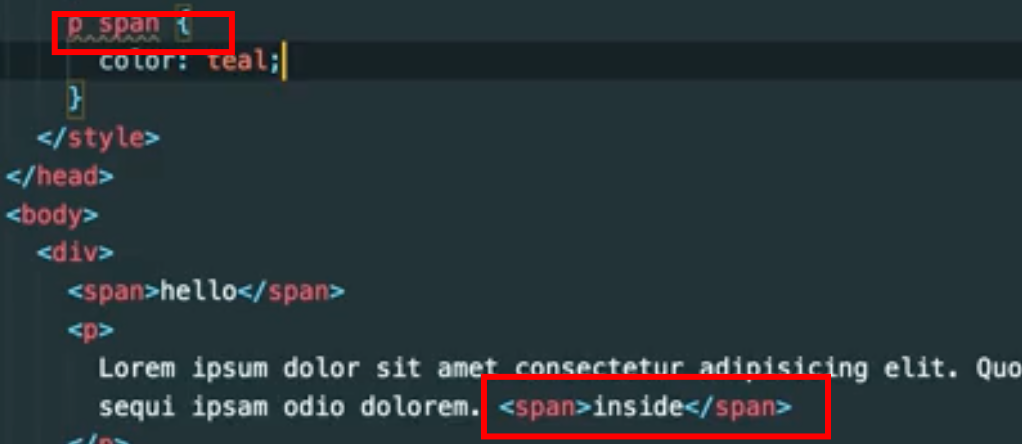
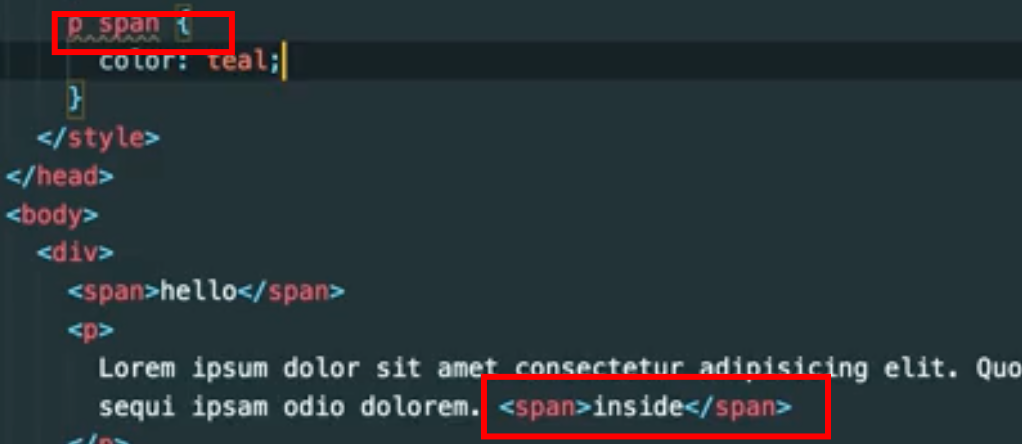
p tag 안에 있는 span 찾기


2번째 경우
바로 밑 자식을 선택할 때


3번째 경우
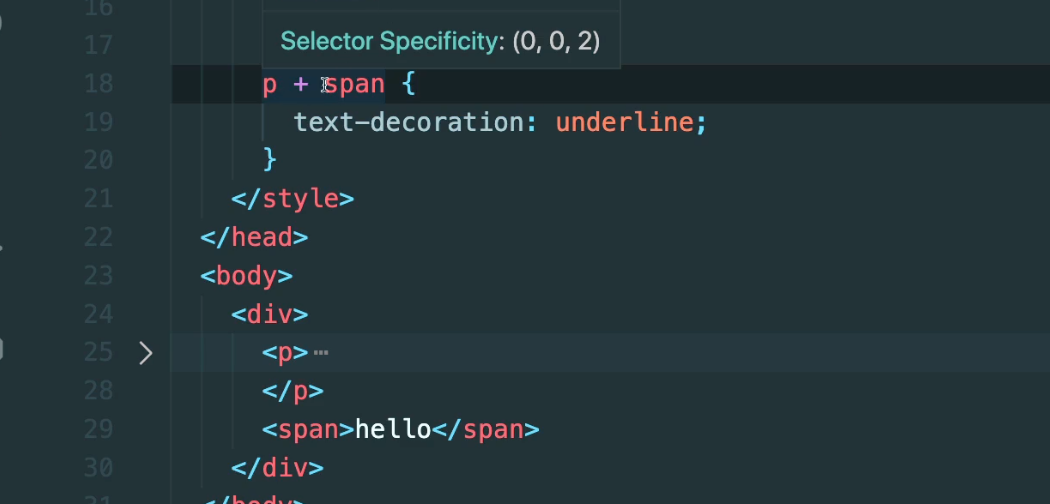
p 안에 있는 것이 아니라 p 옆에 있는 span을 제어하기
즉, 형제를 찾는 것

1) div span
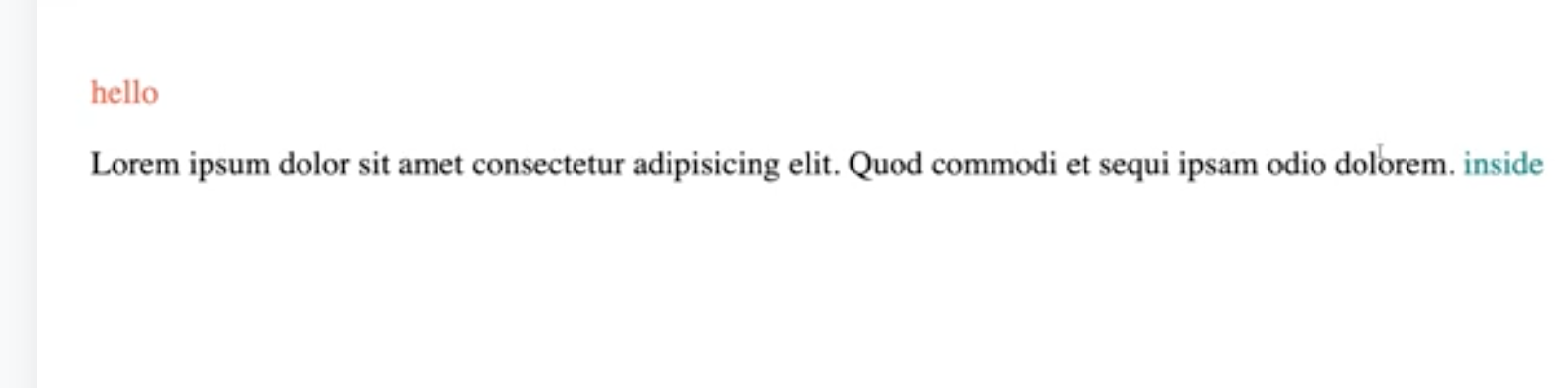
: div 속 span을 의미합니다. span이 div의 direct children(직접 연결된 자식 요소)이 아니어도 작동합니다. (7:03부터 설명 나옵니다.)
2) div > span
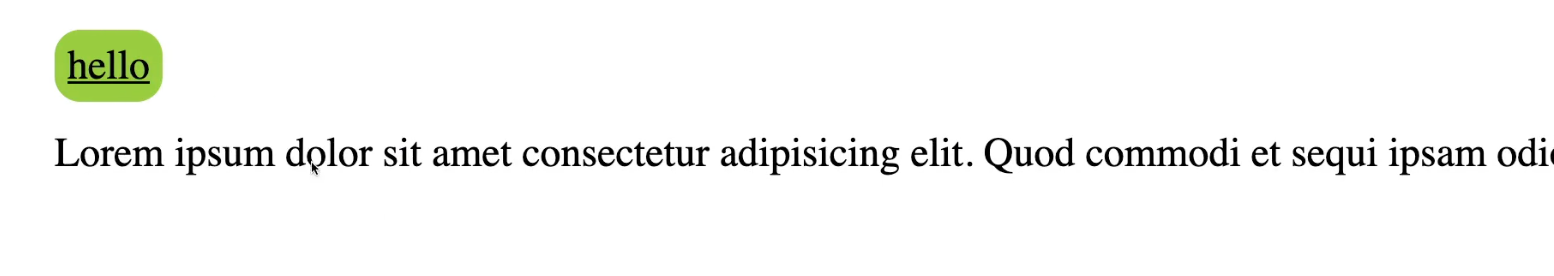
: span이 div의 direct children임을 의미합니다. 이땐 direct children이 아니면 작동하지 않습니다.
3) div + span
: div와 동등한 위치에 있는 span을 의미합니다. 자식 요소도, 부모 요소도 아닌 것이죠. 예를 들면, 이 해당됩니다. 는 해당되지 않겠죠? 이때는 span이 div의 direct children이니까요.
★ '바로 옆'에 위치해야 합니다. 이는 다음 강의에서 등장하는 div ~ span과의 큰 차이점입니다




반응형
'Frontend' 카테고리의 다른 글
| CSS) States (active, hover, focused, visited selector) (0) | 2020.10.30 |
|---|---|
| CSS) Pseudo Selector-2 ( attribute selector) (0) | 2020.10.29 |
| CSS) Pseudo Selector ( first-child, last-child, nth-child(n), 2n selector) (0) | 2020.10.29 |
| CSS) flexbox-2 (0) | 2020.10.26 |
| CSS) selector, inline-block, flexbox-1 (0) | 2020.10.26 |