
반응형
flexbox-2
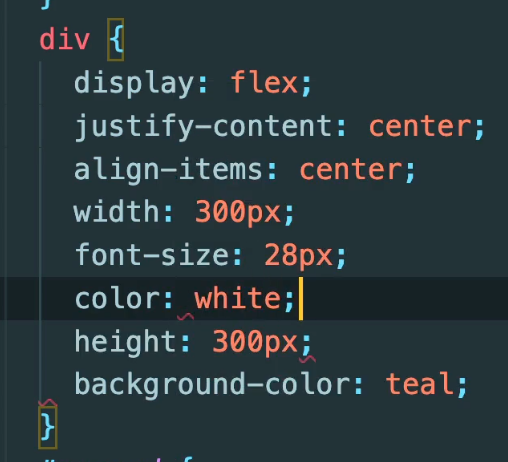
flex 외워야하는 것
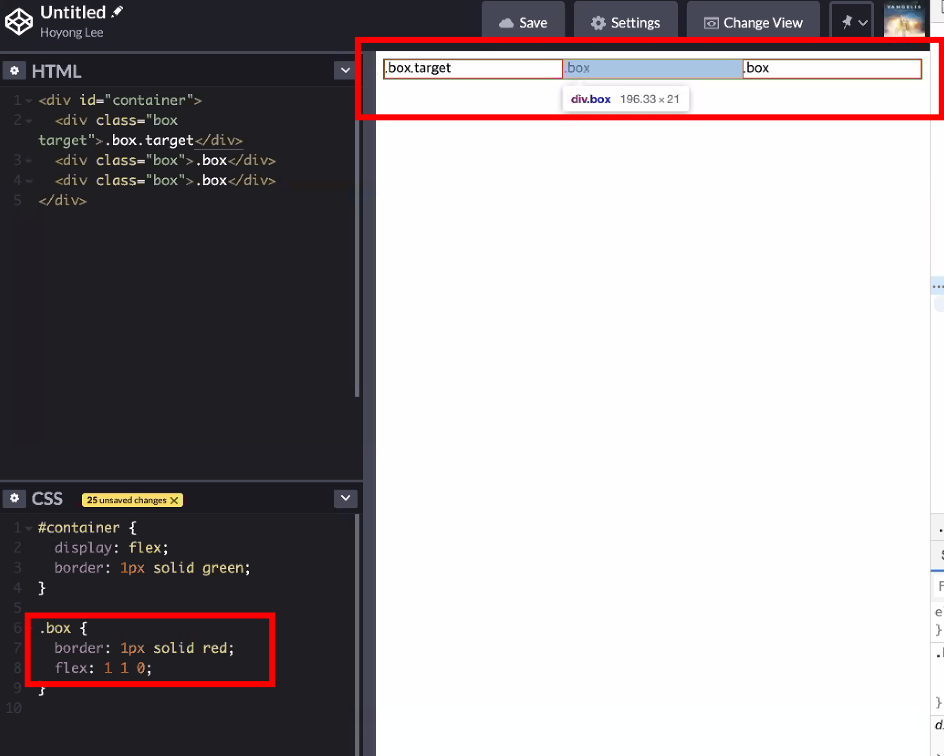
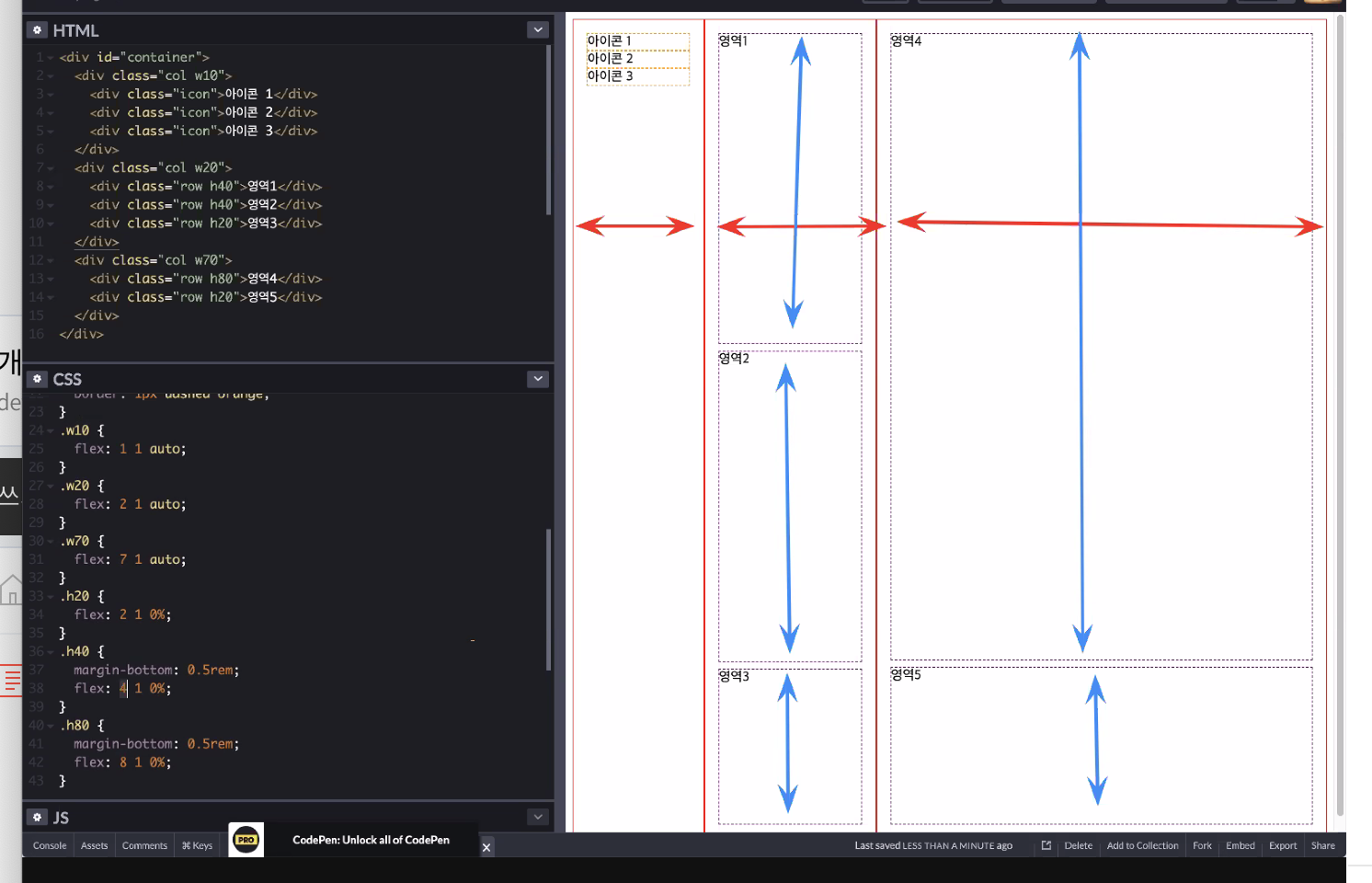
grow shrink basis 0 1 auto
비율 똑같게 하기

비율 주기


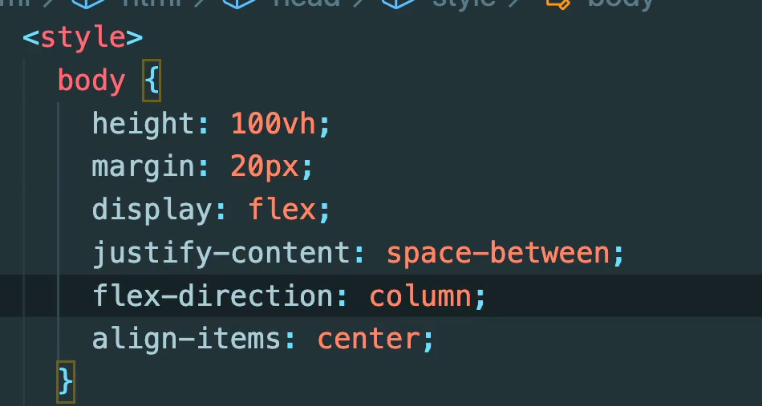
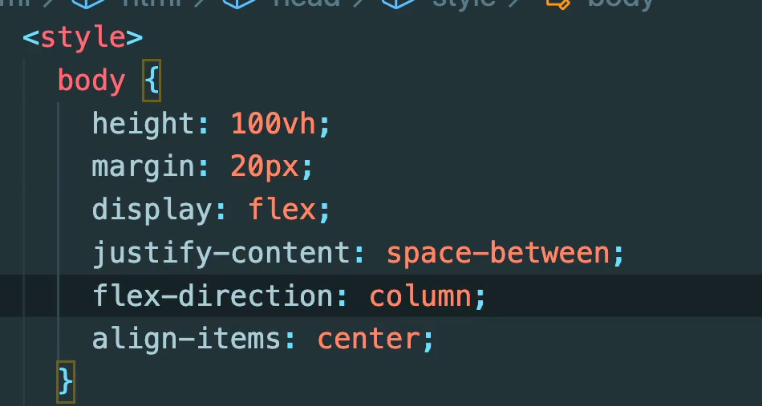
flex-direction
종류
row
colum



자식 조종


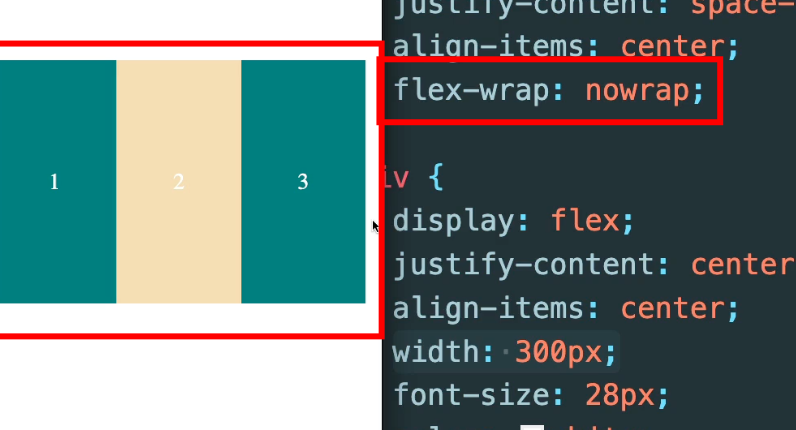
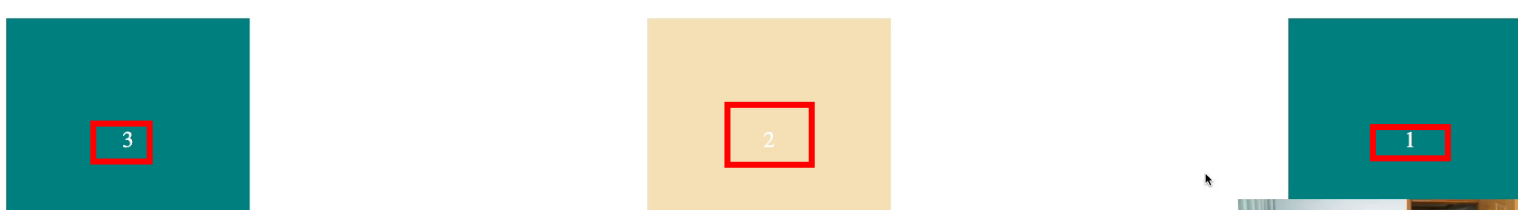
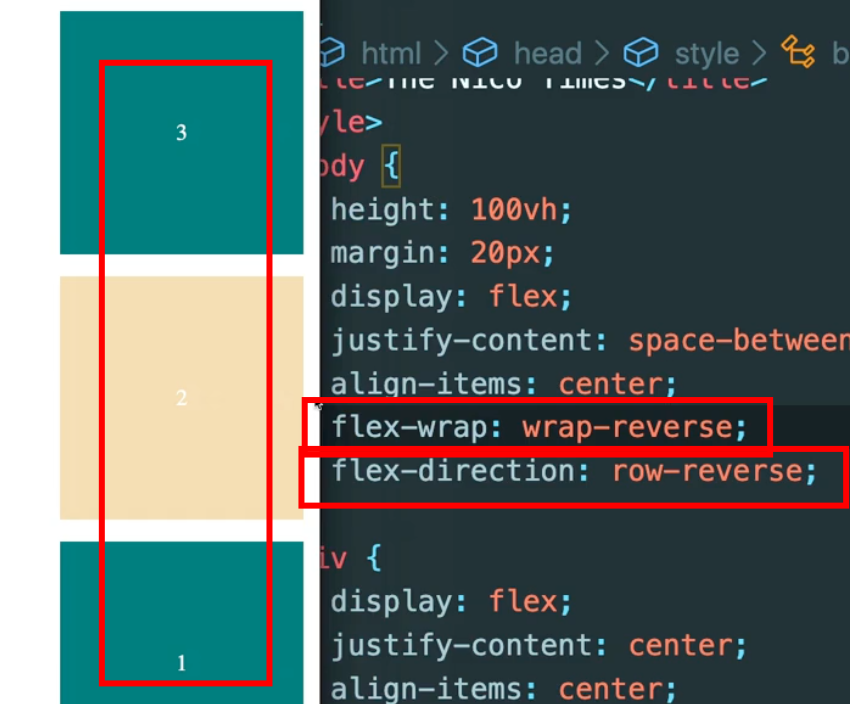
flex-wrap
nowrap
모든 엘리먼트를 같은 줄에 있게 함

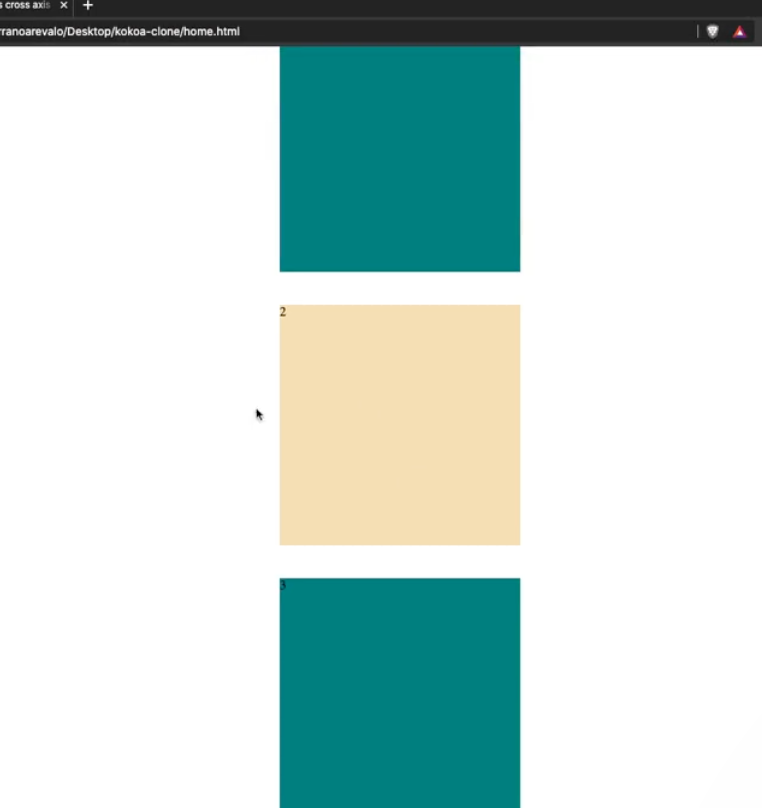
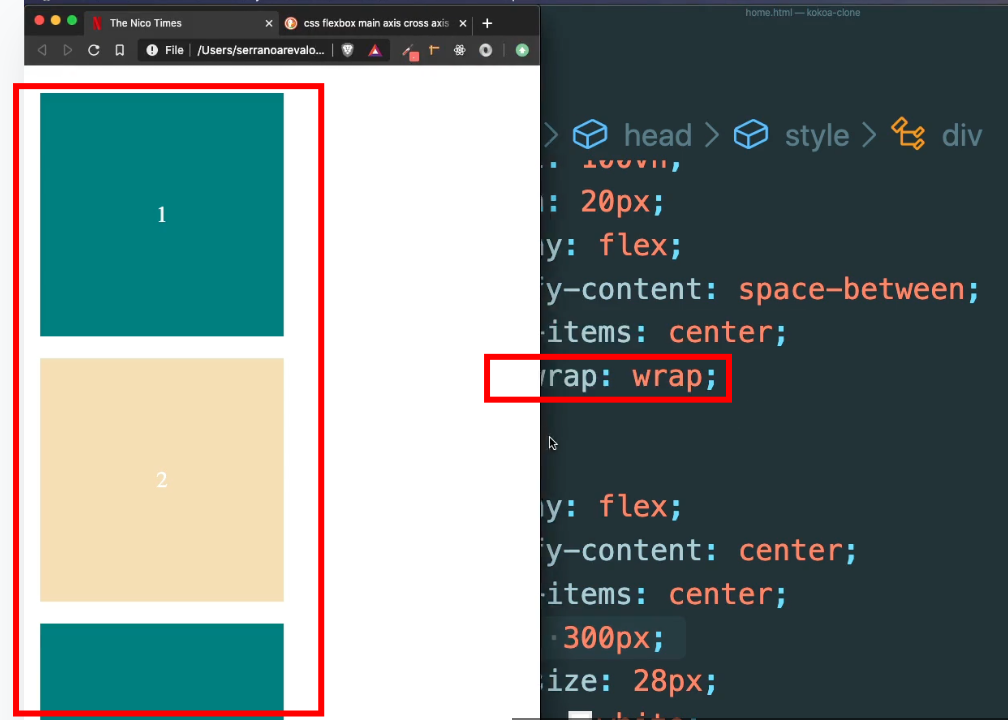
wrap

flex-direction
column
column-reverse

row
row-reverse


반응형
'Frontend' 카테고리의 다른 글
| CSS) States (active, hover, focused, visited selector) (0) | 2020.10.30 |
|---|---|
| CSS) Pseudo Selector-2 ( attribute selector) (0) | 2020.10.29 |
| CSS) Combinator(부모, 형제, 자식 셀렉트) (0) | 2020.10.29 |
| CSS) Pseudo Selector ( first-child, last-child, nth-child(n), 2n selector) (0) | 2020.10.29 |
| CSS) selector, inline-block, flexbox-1 (0) | 2020.10.26 |