
반응형
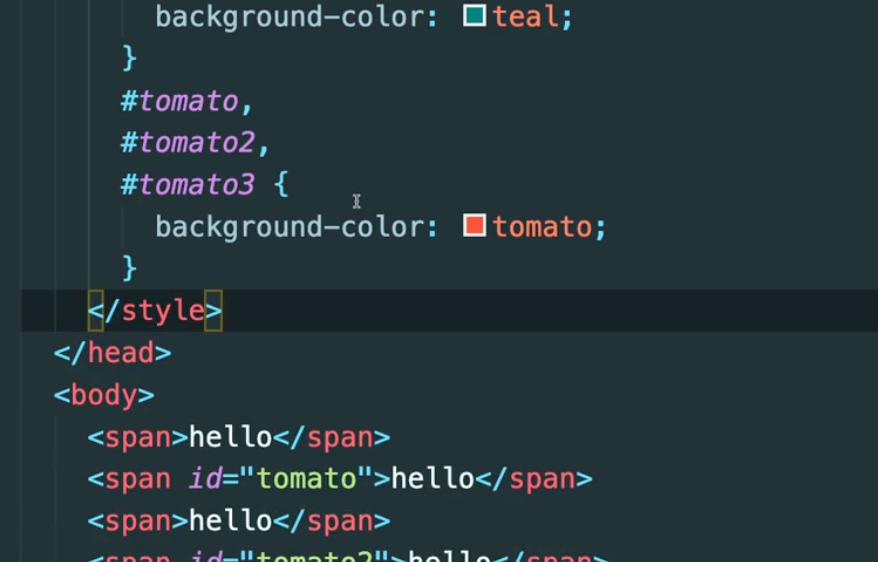
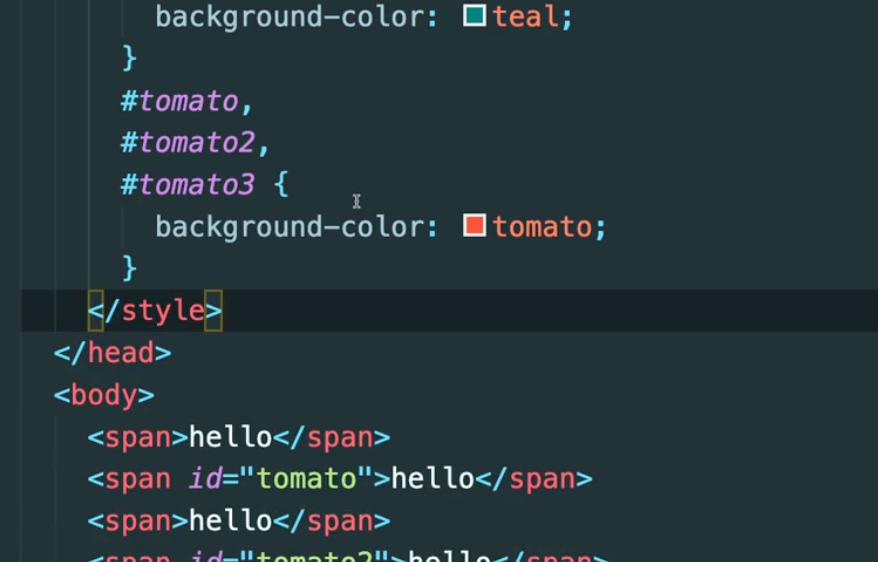
selector
복수 선택
"," 로 복수 선택

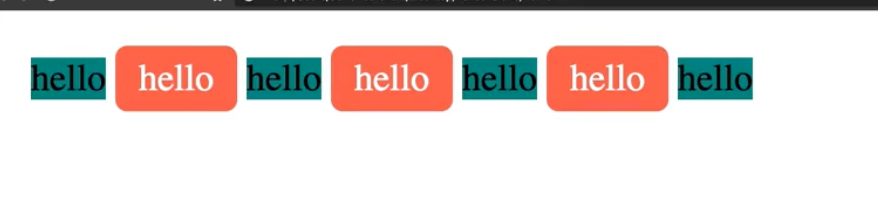
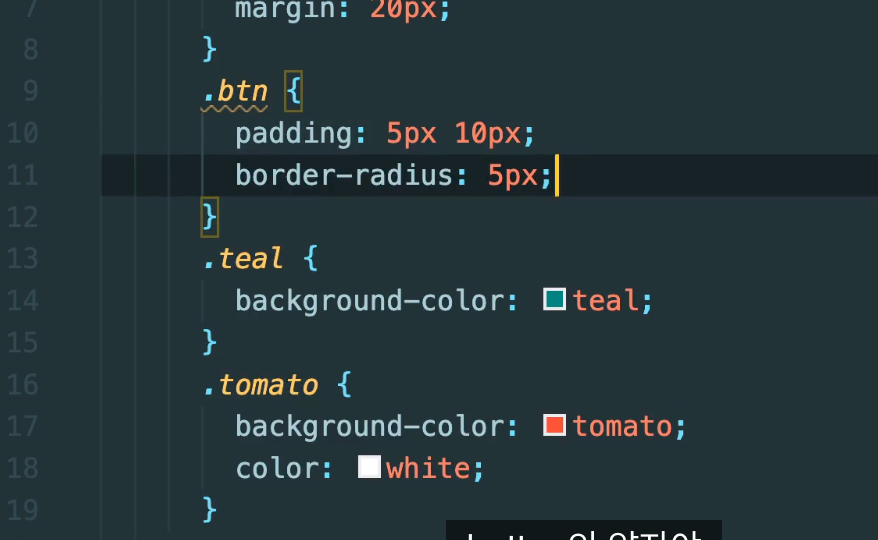
border-radious

버튼 모서리 라운드만 주기 위해서 btn이라는 클래스를 만듬

class 이름 앞에 btn 추가
btn이라는 클래스와 teal라는 클래스 2개를 동시에 가질 수 있음


layout
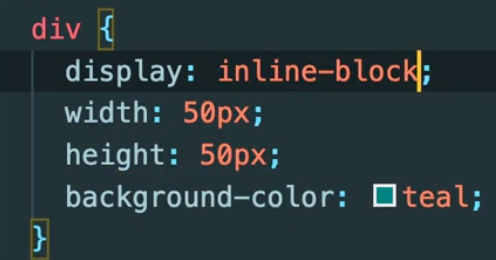
inline-block
inline은 높이와 너비를 가질 수 없지만, 가질 수 있게 하려면
inline-block으로 하면 된다


inline-block의 단점은 박스 사이에 공간이 생기는 것이다

inline-block은 반응형 디자인을 제공하지 않아서 단점이다
따라서 쓰지 않는다
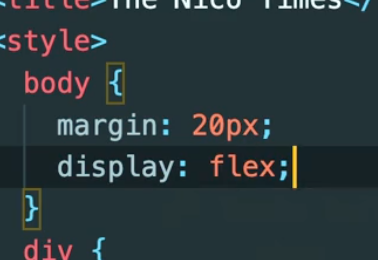
flexbox
반응형 디자인 가능
부모를 통해서 자식을 움직이는 것이 flex 이다

부모를 display: flex;로 선언하다

이제 자식들을 제어할 수 있다


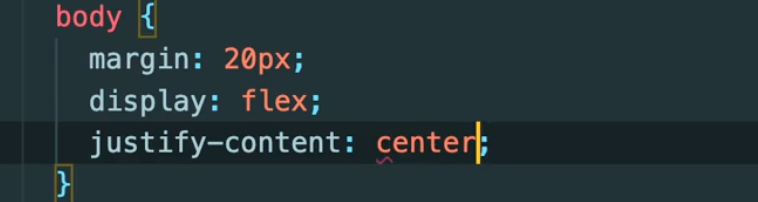
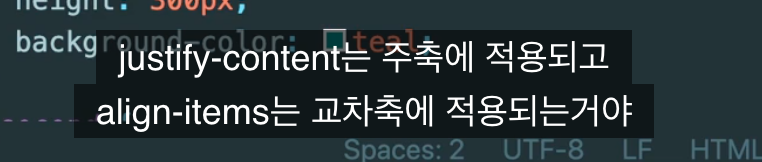
justify-content
flex-start (defalut값)
flex-end
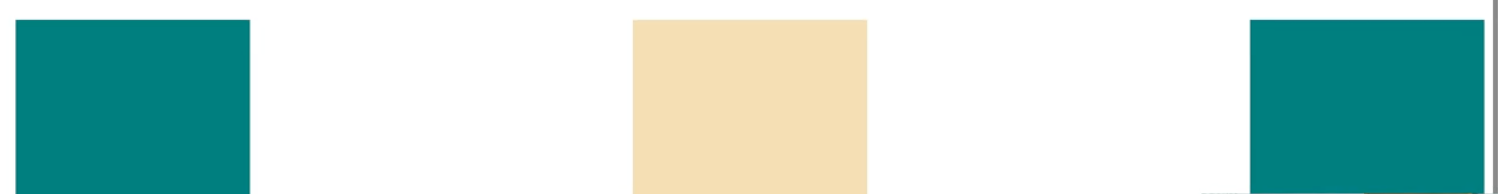
center


space-evenly
space-around
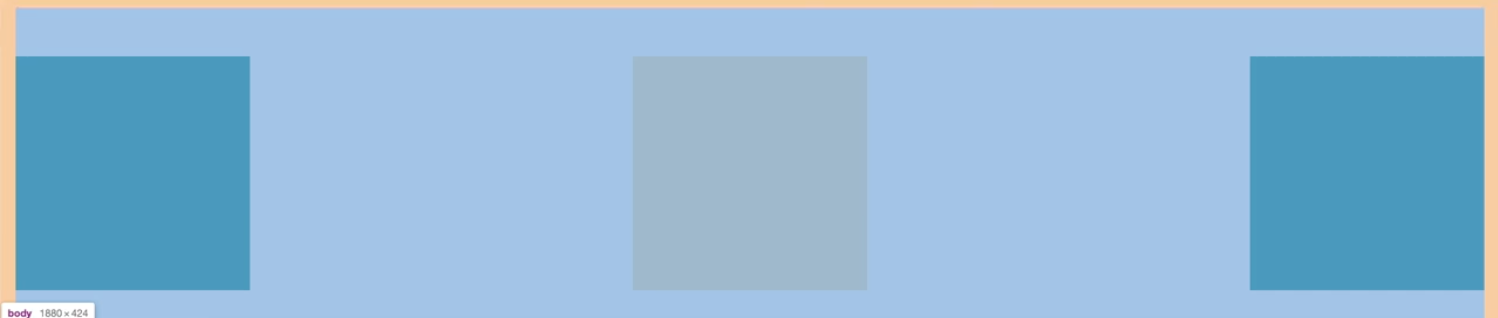
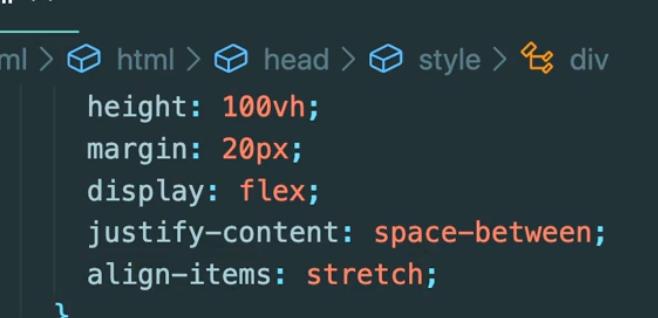
space-between

align-items
수평이 default
flex-start
center
flex-end

vh 는 viewport(screen) height
100vh는 100%의 스크린



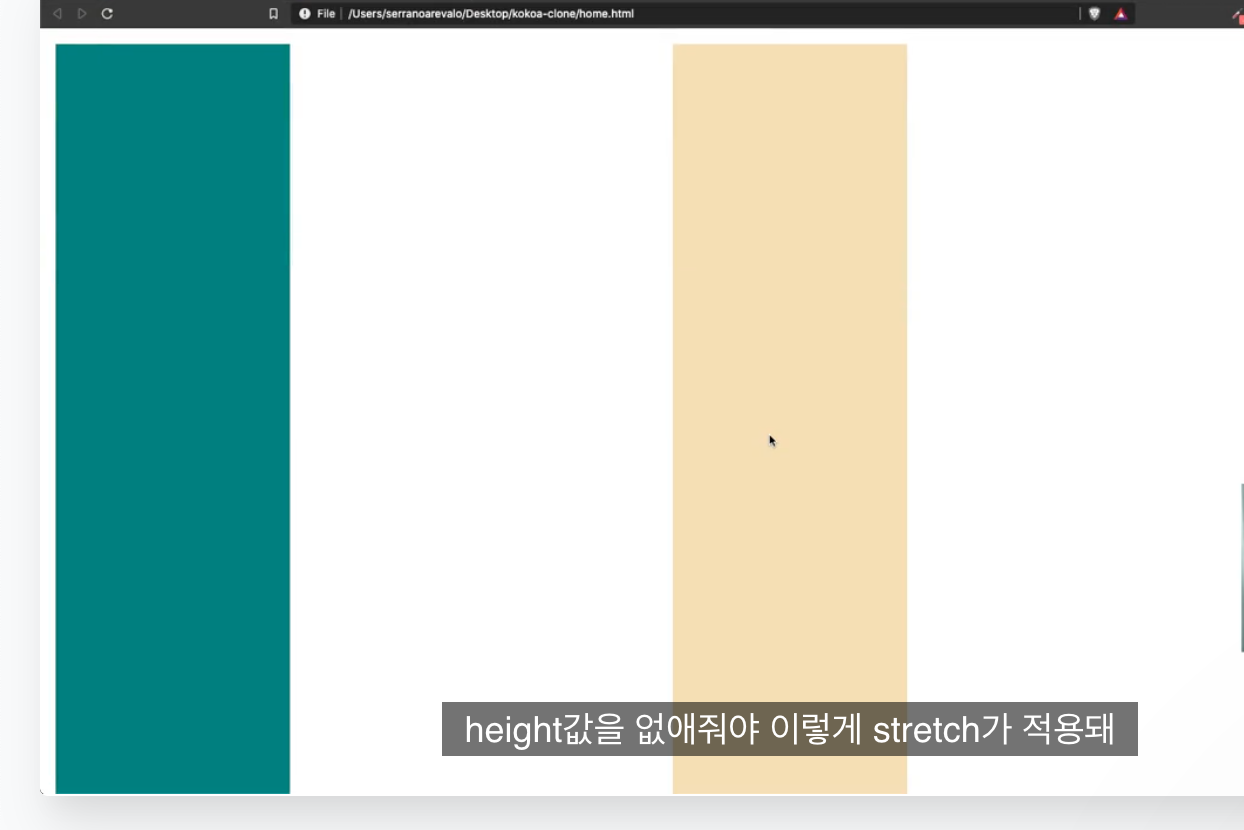
scretch



반응형
'Frontend' 카테고리의 다른 글
| CSS) States (active, hover, focused, visited selector) (0) | 2020.10.30 |
|---|---|
| CSS) Pseudo Selector-2 ( attribute selector) (0) | 2020.10.29 |
| CSS) Combinator(부모, 형제, 자식 셀렉트) (0) | 2020.10.29 |
| CSS) Pseudo Selector ( first-child, last-child, nth-child(n), 2n selector) (0) | 2020.10.29 |
| CSS) flexbox-2 (0) | 2020.10.26 |